Rgb 191,172,206 to Css #BFACCE Color code html values
Css BFACCE Hex Color Code for rgb 191,172,206
Css Html color #BFACCE Hex color conversions, schemes, palette, combination, mixer, to rgb 191,172,206 colour codes.
Div Background-color : #BFACCE
.div{ background-color : #BFACCE; }
html #BFACCE color code
Text/Font color #BFACCE
.text{ color : #BFACCE; }
My text html color #BFACCE hex color code
Border html color #BFACCE hex color code
.border{ border:3px solid : #BFACCE; }
My div border color
Outline hex color #BFACCE
.outline{ outline:2px solid #BFACCE; }
My text outline color #BFACCE
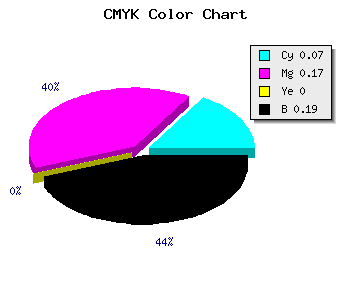
css #BFACCE Color code html chart

|

|
css Text shadow : #BFACCE color
.shadow{ text-shadow: 10px 10px 10px #BFACCE; }
My text shadow
Css box shadow : #BFACCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFACCE; }
My box shadow
Css Gradient html color #BFACCE code
.gradient{ background-color:#BFACCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFACCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFACCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFACCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFACCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFACCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFACCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFACCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFACCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFACCE Color code html values
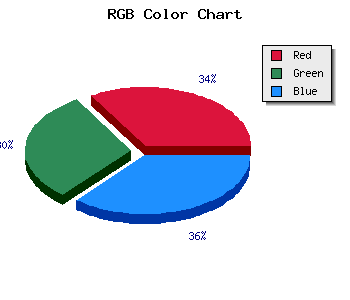
#BFACCE hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 67.45% green and 80.78% blue.
RGB percentage values corresponding to this are 191, 172, 206.
Html color #BFACCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFACCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFACCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFACCE Hex Color Conversion

|

|
CMYK Css #BFACCE Color code combination mixer
RGB Css #BFACCE Color Code Combination Mixer
Css #BFACCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFACCE hex color
a{ color: #BFACCE; }
css h1,h2,h3,h4,h5,h6 : #BFACCE
h1,h2,h3,h4,h5,h6{ color: #BFACCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,172,206 Text color with hexadecimal code
Text font color is Rgb (191,172,206)
color css codes
Luminosity of css #BFACCE hex color
- #0c090f (788751) #0c090f
- #271c30 (2563120) #271c30
- #412f4f (4271951) #412f4f
- #5c4270 (6046320) #5c4270
- #765490 (7754896) #765490
- #906eaa (9465514) #906eaa
- #a88ebc (11046588) #a88ebc
- #c1aed0 (12693200) #c1aed0
- #d9cee2 (14274274) #d9cee2
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #BFACCE (191,172,206) #BFACCE
- #AD93C9 (173,147,201) #AD93C9
- #9B7AC4 (155,122,196) #9B7AC4
- #8961BF (137,97,191) #8961BF
- #7748BA (119,72,186) #7748BA
- #652FB5 (101,47,181) #652FB5
- #5316B0 (83,22,176) #5316B0
- #4100AB (65,0,171) #4100AB
- #2F00A6 (47,0,166) #2F00A6
- #1D00A1 (29,0,161) #1D00A1
- #0B009C (11,0,156) #0B009C
- #000097 (0,0,151) #000097
Color Shades of css #BFACCE hex color
Tints of css #BFACCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (191,172,206) #000097
- #D1BEE0 (209,190,224) #D1BEE0
- #E3D0F2 (227,208,242) #E3D0F2
- #F5E2FF (245,226,255) #F5E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF