Rgb 191,170,254 to Css #BFAAFE Color code html values
Css BFAAFE Hex Color Code for rgb 191,170,254
Css Html color #BFAAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 191,170,254 colour codes.
Div Background-color : #BFAAFE
.div{ background-color : #BFAAFE; }
html #BFAAFE color code
Text/Font color #BFAAFE
.text{ color : #BFAAFE; }
My text html color #BFAAFE hex color code
Border html color #BFAAFE hex color code
.border{ border:3px solid : #BFAAFE; }
My div border color
Outline hex color #BFAAFE
.outline{ outline:2px solid #BFAAFE; }
My text outline color #BFAAFE
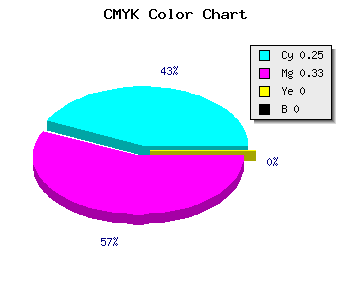
css #BFAAFE Color code html chart

|

|
css Text shadow : #BFAAFE color
.shadow{ text-shadow: 10px 10px 10px #BFAAFE; }
My text shadow
Css box shadow : #BFAAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFAAFE; }
My box shadow
Css Gradient html color #BFAAFE code
.gradient{ background-color:#BFAAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFAAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFAAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFAAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFAAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFAAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFAAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFAAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFAAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFAAFE Color code html values
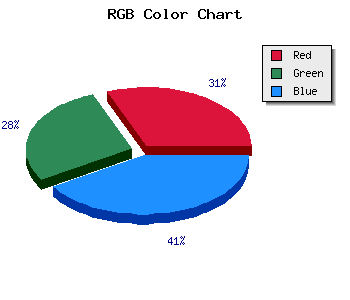
#BFAAFE hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 66.67% green and 99.61% blue.
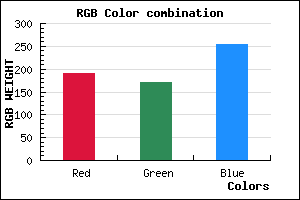
RGB percentage values corresponding to this are 191, 170, 254.
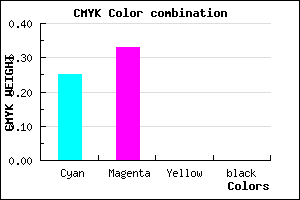
Html color #BFAAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFAAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFAAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFAAFE Hex Color Conversion

|

|
CMYK Css #BFAAFE Color code combination mixer
RGB Css #BFAAFE Color Code Combination Mixer
Css #BFAAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFAAFE hex color
a{ color: #BFAAFE; }
css h1,h2,h3,h4,h5,h6 : #BFAAFE
h1,h2,h3,h4,h5,h6{ color: #BFAAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,170,254 Text color with hexadecimal code
Text font color is Rgb (191,170,254)
color css codes
Luminosity of css #BFAAFE hex color
- #060018 (393240) #060018
- #14014b (1311051) #14014b
- #21017d (2163069) #21017d
- #2f02b0 (3080880) #2f02b0
- #3c03e1 (3933153) #3c03e1
- #561cfc (5643516) #561cfc
- #7b4dfd (8080893) #7b4dfd
- #a181fd (10584573) #a181fd
- #c6b2fe (13021950) #c6b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #BFAAFE (191,170,254) #BFAAFE
- #AD91F9 (173,145,249) #AD91F9
- #9B78F4 (155,120,244) #9B78F4
- #895FEF (137,95,239) #895FEF
- #7746EA (119,70,234) #7746EA
- #652DE5 (101,45,229) #652DE5
- #5314E0 (83,20,224) #5314E0
- #4100DB (65,0,219) #4100DB
- #2F00D6 (47,0,214) #2F00D6
- #1D00D1 (29,0,209) #1D00D1
- #0B00CC (11,0,204) #0B00CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #BFAAFE hex color
Tints of css #BFAAFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (191,170,254) #0000C7
- #D1BCFF (209,188,255) #D1BCFF
- #E3CEFF (227,206,255) #E3CEFF
- #F5E0FF (245,224,255) #F5E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF