Rgb 191,159,243 to Css #BF9FF3 Color code html values
Css BF9FF3 Hex Color Code for rgb 191,159,243
Css Html color #BF9FF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 191,159,243 colour codes.
Div Background-color : #BF9FF3
.div{ background-color : #BF9FF3; }
html #BF9FF3 color code
Text/Font color #BF9FF3
.text{ color : #BF9FF3; }
My text html color #BF9FF3 hex color code
Border html color #BF9FF3 hex color code
.border{ border:3px solid : #BF9FF3; }
My div border color
Outline hex color #BF9FF3
.outline{ outline:2px solid #BF9FF3; }
My text outline color #BF9FF3
css #BF9FF3 Color code html chart

|

|
css Text shadow : #BF9FF3 color
.shadow{ text-shadow: 10px 10px 10px #BF9FF3; }
My text shadow
Css box shadow : #BF9FF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF9FF3; }
My box shadow
Css Gradient html color #BF9FF3 code
.gradient{ background-color:#BF9FF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF9FF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF9FF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF9FF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF9FF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF9FF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF9FF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF9FF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF9FF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF9FF3 Color code html values
#BF9FF3 hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 62.35% green and 95.29% blue.
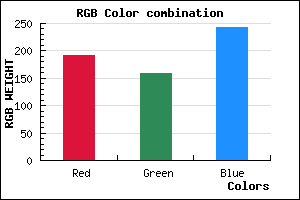
RGB percentage values corresponding to this are 191, 159, 243.
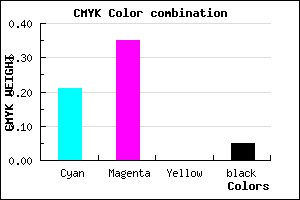
Html color #BF9FF3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF9FF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF9FF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF9FF3 Hex Color Conversion

|

|
CMYK Css #BF9FF3 Color code combination mixer
RGB Css #BF9FF3 Color Code Combination Mixer
Css #BF9FF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF9FF3 hex color
a{ color: #BF9FF3; }
css h1,h2,h3,h4,h5,h6 : #BF9FF3
h1,h2,h3,h4,h5,h6{ color: #BF9FF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,159,243 Text color with hexadecimal code
Text font color is Rgb (191,159,243)
color css codes
Luminosity of css #BF9FF3 hex color
- #0a0315 (656149) #0a0315
- #1f0844 (2033732) #1f0844
- #330e70 (3346032) #330e70
- #48149e (4723870) #48149e
- #5c19cb (6035915) #5c19cb
- #7633e5 (7746533) #7633e5
- #945feb (9723883) #945feb
- #b38df1 (11767281) #b38df1
- #d1baf6 (13744886) #d1baf6
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #BF9FF3 (191,159,243) #BF9FF3
- #AD86EE (173,134,238) #AD86EE
- #9B6DE9 (155,109,233) #9B6DE9
- #8954E4 (137,84,228) #8954E4
- #773BDF (119,59,223) #773BDF
- #6522DA (101,34,218) #6522DA
- #5309D5 (83,9,213) #5309D5
- #4100D0 (65,0,208) #4100D0
- #2F00CB (47,0,203) #2F00CB
- #1D00C6 (29,0,198) #1D00C6
- #0B00C1 (11,0,193) #0B00C1
- #0000BC (0,0,188) #0000BC
Color Shades of css #BF9FF3 hex color
Tints of css #BF9FF3 hex color
- Darker/lighter shades: Hex color values:
- #0000BC (191,159,243) #0000BC
- #D1B1FF (209,177,255) #D1B1FF
- #E3C3FF (227,195,255) #E3C3FF
- #F5D5FF (245,213,255) #F5D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF