Rgb 191,108,250 to Css #BF6CFA Color code html values
Css BF6CFA Hex Color Code for rgb 191,108,250
Css Html color #BF6CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 191,108,250 colour codes.
Div Background-color : #BF6CFA
.div{ background-color : #BF6CFA; }
html #BF6CFA color code
Text/Font color #BF6CFA
.text{ color : #BF6CFA; }
My text html color #BF6CFA hex color code
Border html color #BF6CFA hex color code
.border{ border:3px solid : #BF6CFA; }
My div border color
Outline hex color #BF6CFA
.outline{ outline:2px solid #BF6CFA; }
My text outline color #BF6CFA
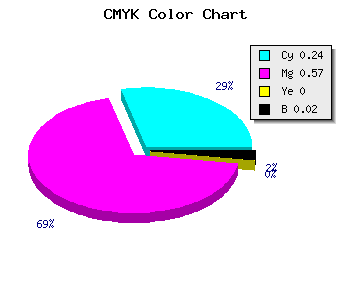
css #BF6CFA Color code html chart

|

|
css Text shadow : #BF6CFA color
.shadow{ text-shadow: 10px 10px 10px #BF6CFA; }
My text shadow
Css box shadow : #BF6CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF6CFA; }
My box shadow
Css Gradient html color #BF6CFA code
.gradient{ background-color:#BF6CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF6CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF6CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF6CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF6CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF6CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF6CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF6CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF6CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF6CFA Color code html values
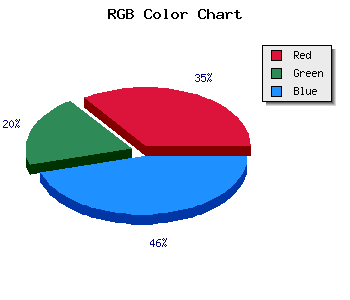
#BF6CFA hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 42.35% green and 98.04% blue.
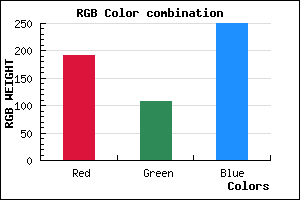
RGB percentage values corresponding to this are 191, 108, 250.
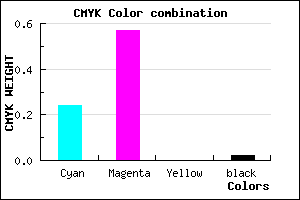
Html color #BF6CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF6CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF6CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF6CFA Hex Color Conversion

|

|
CMYK Css #BF6CFA Color code combination mixer
RGB Css #BF6CFA Color Code Combination Mixer
Css #BF6CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF6CFA hex color
a{ color: #BF6CFA; }
css h1,h2,h3,h4,h5,h6 : #BF6CFA
h1,h2,h3,h4,h5,h6{ color: #BF6CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,108,250 Text color with hexadecimal code
Text font color is Rgb (191,108,250)
color css codes
Luminosity of css #BF6CFA hex color
- #0e0117 (917783) #0e0117
- #2c0349 (2884425) #2c0349
- #49047a (4785274) #49047a
- #6806ac (6817452) #6806ac
- #8508dc (8718556) #8508dc
- #9f21f7 (10428919) #9f21f7
- #b451f9 (11817465) #b451f9
- #ca83fb (13272059) #ca83fb
- #deb4fc (14595324) #deb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #BF6CFA (191,108,250) #BF6CFA
- #AD53F5 (173,83,245) #AD53F5
- #9B3AF0 (155,58,240) #9B3AF0
- #8921EB (137,33,235) #8921EB
- #7708E6 (119,8,230) #7708E6
- #6500E1 (101,0,225) #6500E1
- #5300DC (83,0,220) #5300DC
- #4100D7 (65,0,215) #4100D7
- #2F00D2 (47,0,210) #2F00D2
- #1D00CD (29,0,205) #1D00CD
- #0B00C8 (11,0,200) #0B00C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BF6CFA hex color
Tints of css #BF6CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (191,108,250) #0000C3
- #D17EFF (209,126,255) #D17EFF
- #E390FF (227,144,255) #E390FF
- #F5A2FF (245,162,255) #F5A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF