Rgb 190,95,191 to Css #BE5FBF Color code html values
Css BE5FBF Hex Color Code for rgb 190,95,191
Css Html color #BE5FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 190,95,191 colour codes.
Div Background-color : #BE5FBF
.div{ background-color : #BE5FBF; }
html #BE5FBF color code
Text/Font color #BE5FBF
.text{ color : #BE5FBF; }
My text html color #BE5FBF hex color code
Border html color #BE5FBF hex color code
.border{ border:3px solid : #BE5FBF; }
My div border color
Outline hex color #BE5FBF
.outline{ outline:2px solid #BE5FBF; }
My text outline color #BE5FBF
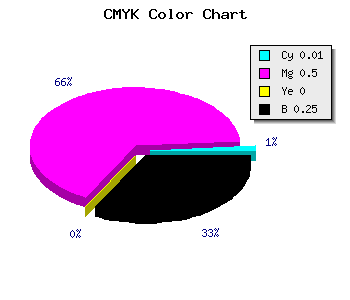
css #BE5FBF Color code html chart

|

|
css Text shadow : #BE5FBF color
.shadow{ text-shadow: 10px 10px 10px #BE5FBF; }
My text shadow
Css box shadow : #BE5FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE5FBF; }
My box shadow
Css Gradient html color #BE5FBF code
.gradient{ background-color:#BE5FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE5FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE5FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE5FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE5FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE5FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE5FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE5FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE5FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE5FBF Color code html values
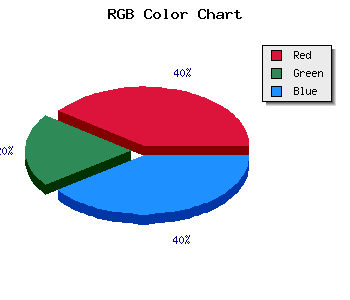
#BE5FBF hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 37.25% green and 74.9% blue.
RGB percentage values corresponding to this are 190, 95, 191.
Html color #BE5FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE5FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE5FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE5FBF Hex Color Conversion

|

|
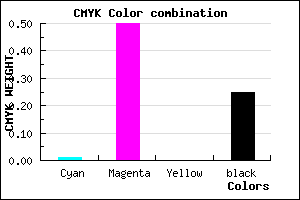
CMYK Css #BE5FBF Color code combination mixer
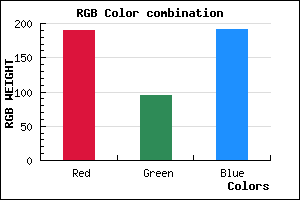
RGB Css #BE5FBF Color Code Combination Mixer
Css #BE5FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE5FBF hex color
a{ color: #BE5FBF; }
css h1,h2,h3,h4,h5,h6 : #BE5FBF
h1,h2,h3,h4,h5,h6{ color: #BE5FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,95,191 Text color with hexadecimal code
Text font color is Rgb (190,95,191)
color css codes
Luminosity of css #BE5FBF hex color
- #110711 (1115921) #110711
- #361636 (3544630) #361636
- #59245a (5842010) #59245a
- #7e337f (8270719) #7e337f
- #a241a3 (10633635) #a241a3
- #bc5bbd (12344253) #bc5bbd
- #cb7fcb (13336523) #cb7fcb
- #daa4da (14329050) #daa4da
- #e8c7e9 (15255529) #e8c7e9
- #f7ecf8 (16248056) #f7ecf8
- lighter/Darker shades: Hex values:
- #BE5FBF (190,95,191) #BE5FBF
- #AC46BA (172,70,186) #AC46BA
- #9A2DB5 (154,45,181) #9A2DB5
- #8814B0 (136,20,176) #8814B0
- #7600AB (118,0,171) #7600AB
- #6400A6 (100,0,166) #6400A6
- #5200A1 (82,0,161) #5200A1
- #40009C (64,0,156) #40009C
- #2E0097 (46,0,151) #2E0097
- #1C0092 (28,0,146) #1C0092
- #0A008D (10,0,141) #0A008D
- #000088 (0,0,136) #000088
Color Shades of css #BE5FBF hex color
Tints of css #BE5FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (190,95,191) #000088
- #D071D1 (208,113,209) #D071D1
- #E283E3 (226,131,227) #E283E3
- #F495F5 (244,149,245) #F495F5
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF