Rgb 190,60,252 to Css #BE3CFC Color code html values
Css BE3CFC Hex Color Code for rgb 190,60,252
Css Html color #BE3CFC Hex color conversions, schemes, palette, combination, mixer, to rgb 190,60,252 colour codes.
Div Background-color : #BE3CFC
.div{ background-color : #BE3CFC; }
html #BE3CFC color code
Text/Font color #BE3CFC
.text{ color : #BE3CFC; }
My text html color #BE3CFC hex color code
Border html color #BE3CFC hex color code
.border{ border:3px solid : #BE3CFC; }
My div border color
Outline hex color #BE3CFC
.outline{ outline:2px solid #BE3CFC; }
My text outline color #BE3CFC
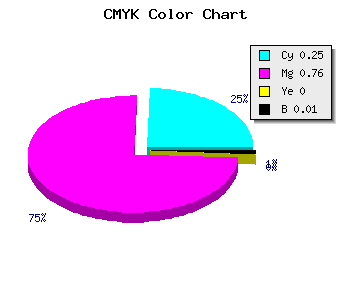
css #BE3CFC Color code html chart

|

|
css Text shadow : #BE3CFC color
.shadow{ text-shadow: 10px 10px 10px #BE3CFC; }
My text shadow
Css box shadow : #BE3CFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE3CFC; }
My box shadow
Css Gradient html color #BE3CFC code
.gradient{ background-color:#BE3CFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE3CFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE3CFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE3CFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE3CFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE3CFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE3CFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE3CFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE3CFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE3CFC Color code html values
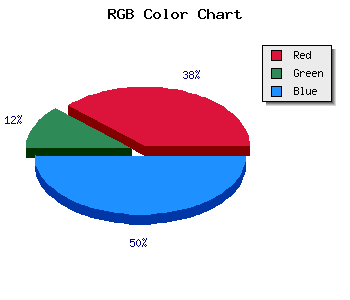
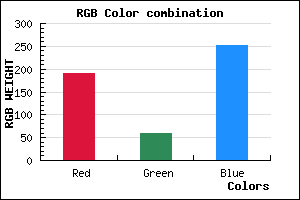
#BE3CFC hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 23.53% green and 98.82% blue.
RGB percentage values corresponding to this are 190, 60, 252.
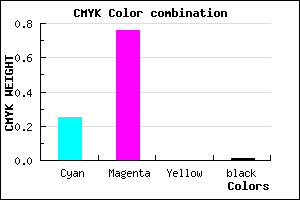
Html color #BE3CFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE3CFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE3CFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE3CFC Hex Color Conversion

|

|
CMYK Css #BE3CFC Color code combination mixer
RGB Css #BE3CFC Color Code Combination Mixer
Css #BE3CFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE3CFC hex color
a{ color: #BE3CFC; }
css h1,h2,h3,h4,h5,h6 : #BE3CFC
h1,h2,h3,h4,h5,h6{ color: #BE3CFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,60,252 Text color with hexadecimal code
Text font color is Rgb (190,60,252)
color css codes
Luminosity of css #BE3CFC hex color
- #100018 (1048600) #100018
- #33014b (3342667) #33014b
- #55027c (5571196) #55027c
- #7803af (7865263) #7803af
- #9a04e0 (10093792) #9a04e0
- #b51dfb (11869691) #b51dfb
- #c54efc (12930812) #c54efc
- #d681fd (14057981) #d681fd
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #BE3CFC (190,60,252) #BE3CFC
- #AC23F7 (172,35,247) #AC23F7
- #9A0AF2 (154,10,242) #9A0AF2
- #8800ED (136,0,237) #8800ED
- #7600E8 (118,0,232) #7600E8
- #6400E3 (100,0,227) #6400E3
- #5200DE (82,0,222) #5200DE
- #4000D9 (64,0,217) #4000D9
- #2E00D4 (46,0,212) #2E00D4
- #1C00CF (28,0,207) #1C00CF
- #0A00CA (10,0,202) #0A00CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #BE3CFC hex color
Tints of css #BE3CFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (190,60,252) #0000C5
- #D04EFF (208,78,255) #D04EFF
- #E260FF (226,96,255) #E260FF
- #F472FF (244,114,255) #F472FF
- #FF84FF (255,132,255) #FF84FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF