Rgb 190,5,223 to Css #BE05DF Color code html values
Css BE05DF Hex Color Code for rgb 190,5,223
Css Html color #BE05DF Hex color conversions, schemes, palette, combination, mixer, to rgb 190,5,223 colour codes.
Div Background-color : #BE05DF
.div{ background-color : #BE05DF; }
html #BE05DF color code
Text/Font color #BE05DF
.text{ color : #BE05DF; }
My text html color #BE05DF hex color code
Border html color #BE05DF hex color code
.border{ border:3px solid : #BE05DF; }
My div border color
Outline hex color #BE05DF
.outline{ outline:2px solid #BE05DF; }
My text outline color #BE05DF
css #BE05DF Color code html chart

|

|
css Text shadow : #BE05DF color
.shadow{ text-shadow: 10px 10px 10px #BE05DF; }
My text shadow
Css box shadow : #BE05DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE05DF; }
My box shadow
Css Gradient html color #BE05DF code
.gradient{ background-color:#BE05DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE05DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE05DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE05DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE05DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE05DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE05DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE05DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE05DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE05DF Color code html values
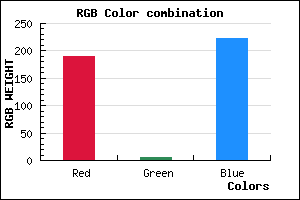
#BE05DF hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 1.96% green and 87.45% blue.
RGB percentage values corresponding to this are 190, 5, 223.
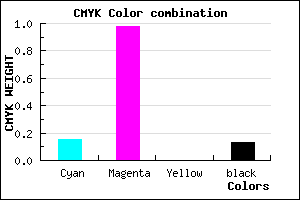
Html color #BE05DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE05DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE05DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE05DF Hex Color Conversion

|

|
CMYK Css #BE05DF Color code combination mixer
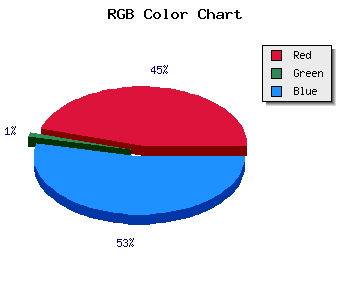
RGB Css #BE05DF Color Code Combination Mixer
Css #BE05DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE05DF hex color
a{ color: #BE05DF; }
css h1,h2,h3,h4,h5,h6 : #BE05DF
h1,h2,h3,h4,h5,h6{ color: #BE05DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,5,223 Text color with hexadecimal code
Text font color is Rgb (190,5,223)
color css codes
Luminosity of css #BE05DF hex color
- #140117 (1310999) #140117
- #3f024a (4129354) #3f024a
- #69037b (6882171) #69037b
- #9404ae (9700526) #9404ae
- #be05df (12453343) #be05df
- #d81efa (14163706) #d81efa
- #e14ffb (14766075) #e14ffb
- #ea82fc (15368956) #ea82fc
- #f2b3fd (15905789) #f2b3fd
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #BE05DF (190,5,223) #BE05DF
- #AC00DA (172,0,218) #AC00DA
- #9A00D5 (154,0,213) #9A00D5
- #8800D0 (136,0,208) #8800D0
- #7600CB (118,0,203) #7600CB
- #6400C6 (100,0,198) #6400C6
- #5200C1 (82,0,193) #5200C1
- #4000BC (64,0,188) #4000BC
- #2E00B7 (46,0,183) #2E00B7
- #1C00B2 (28,0,178) #1C00B2
- #0A00AD (10,0,173) #0A00AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #BE05DF hex color
Tints of css #BE05DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (190,5,223) #0000A8
- #D017F1 (208,23,241) #D017F1
- #E229FF (226,41,255) #E229FF
- #F43BFF (244,59,255) #F43BFF
- #FF4DFF (255,77,255) #FF4DFF
- #FF5FFF (255,95,255) #FF5FFF
- #FF71FF (255,113,255) #FF71FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF