Rgb 190,186,255 to Css #BEBAFF Color code html values
Css BEBAFF Hex Color Code for rgb 190,186,255
Css Html color #BEBAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 190,186,255 colour codes.
Div Background-color : #BEBAFF
.div{ background-color : #BEBAFF; }
html #BEBAFF color code
Text/Font color #BEBAFF
.text{ color : #BEBAFF; }
My text html color #BEBAFF hex color code
Border html color #BEBAFF hex color code
.border{ border:3px solid : #BEBAFF; }
My div border color
Outline hex color #BEBAFF
.outline{ outline:2px solid #BEBAFF; }
My text outline color #BEBAFF
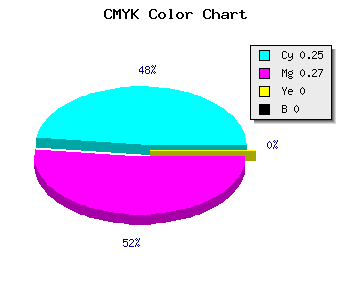
css #BEBAFF Color code html chart

|

|
css Text shadow : #BEBAFF color
.shadow{ text-shadow: 10px 10px 10px #BEBAFF; }
My text shadow
Css box shadow : #BEBAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEBAFF; }
My box shadow
Css Gradient html color #BEBAFF code
.gradient{ background-color:#BEBAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEBAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEBAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEBAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEBAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEBAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEBAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEBAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEBAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEBAFF Color code html values
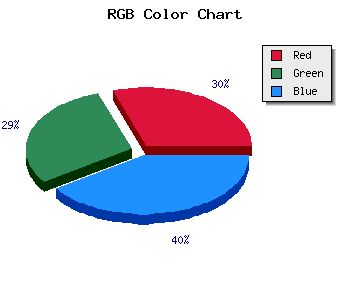
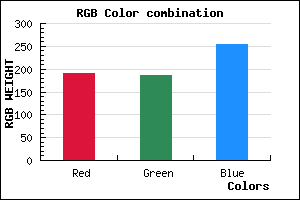
#BEBAFF hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 72.94% green and 100% blue.
RGB percentage values corresponding to this are 190, 186, 255.
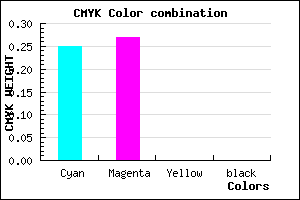
Html color #BEBAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEBAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEBAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEBAFF Hex Color Conversion

|

|
CMYK Css #BEBAFF Color code combination mixer
RGB Css #BEBAFF Color Code Combination Mixer
Css #BEBAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEBAFF hex color
a{ color: #BEBAFF; }
css h1,h2,h3,h4,h5,h6 : #BEBAFF
h1,h2,h3,h4,h5,h6{ color: #BEBAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,186,255 Text color with hexadecimal code
Text font color is Rgb (190,186,255)
color css codes
Luminosity of css #BEBAFF hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #BEBAFF (190,186,255) #BEBAFF
- #ACA1FA (172,161,250) #ACA1FA
- #9A88F5 (154,136,245) #9A88F5
- #886FF0 (136,111,240) #886FF0
- #7656EB (118,86,235) #7656EB
- #643DE6 (100,61,230) #643DE6
- #5224E1 (82,36,225) #5224E1
- #400BDC (64,11,220) #400BDC
- #2E00D7 (46,0,215) #2E00D7
- #1C00D2 (28,0,210) #1C00D2
- #0A00CD (10,0,205) #0A00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BEBAFF hex color
Tints of css #BEBAFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (190,186,255) #0000C8
- #D0CCFF (208,204,255) #D0CCFF
- #E2DEFF (226,222,255) #E2DEFF
- #F4F0FF (244,240,255) #F4F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF