Rgb 190,182,250 to Css #BEB6FA Color code html values
Css BEB6FA Hex Color Code for rgb 190,182,250
Css Html color #BEB6FA Hex color conversions, schemes, palette, combination, mixer, to rgb 190,182,250 colour codes.
Div Background-color : #BEB6FA
.div{ background-color : #BEB6FA; }
html #BEB6FA color code
Text/Font color #BEB6FA
.text{ color : #BEB6FA; }
My text html color #BEB6FA hex color code
Border html color #BEB6FA hex color code
.border{ border:3px solid : #BEB6FA; }
My div border color
Outline hex color #BEB6FA
.outline{ outline:2px solid #BEB6FA; }
My text outline color #BEB6FA
css #BEB6FA Color code html chart

|

|
css Text shadow : #BEB6FA color
.shadow{ text-shadow: 10px 10px 10px #BEB6FA; }
My text shadow
Css box shadow : #BEB6FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEB6FA; }
My box shadow
Css Gradient html color #BEB6FA code
.gradient{ background-color:#BEB6FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEB6FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEB6FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEB6FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEB6FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEB6FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEB6FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEB6FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEB6FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEB6FA Color code html values
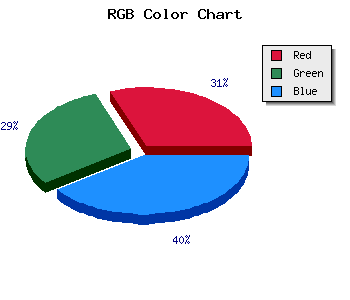
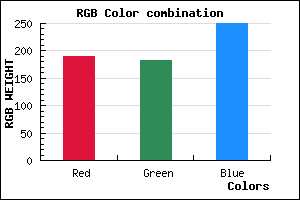
#BEB6FA hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 71.37% green and 98.04% blue.
RGB percentage values corresponding to this are 190, 182, 250.
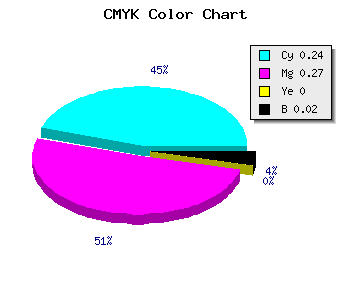
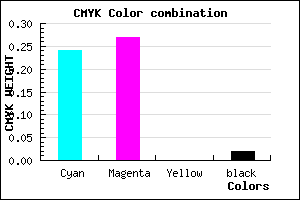
Html color #BEB6FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEB6FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEB6FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEB6FA Hex Color Conversion

|

|
CMYK Css #BEB6FA Color code combination mixer
RGB Css #BEB6FA Color Code Combination Mixer
Css #BEB6FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEB6FA hex color
a{ color: #BEB6FA; }
css h1,h2,h3,h4,h5,h6 : #BEB6FA
h1,h2,h3,h4,h5,h6{ color: #BEB6FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,182,250 Text color with hexadecimal code
Text font color is Rgb (190,182,250)
color css codes
Luminosity of css #BEB6FA hex color
- #040216 (262678) #040216
- #0d0547 (853319) #0d0547
- #150876 (1378422) #150876
- #1e0ca6 (1969318) #1e0ca6
- #260fd5 (2494421) #260fd5
- #3f28f0 (4139248) #3f28f0
- #6957f3 (6903795) #6957f3
- #9487f7 (9734135) #9487f7
- #beb6fa (12498682) #beb6fa
- #e9e7fd (15329277) #e9e7fd
- lighter/Darker shades: Hex values:
- #BEB6FA (190,182,250) #BEB6FA
- #AC9DF5 (172,157,245) #AC9DF5
- #9A84F0 (154,132,240) #9A84F0
- #886BEB (136,107,235) #886BEB
- #7652E6 (118,82,230) #7652E6
- #6439E1 (100,57,225) #6439E1
- #5220DC (82,32,220) #5220DC
- #4007D7 (64,7,215) #4007D7
- #2E00D2 (46,0,210) #2E00D2
- #1C00CD (28,0,205) #1C00CD
- #0A00C8 (10,0,200) #0A00C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BEB6FA hex color
Tints of css #BEB6FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (190,182,250) #0000C3
- #D0C8FF (208,200,255) #D0C8FF
- #E2DAFF (226,218,255) #E2DAFF
- #F4ECFF (244,236,255) #F4ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF