Rgb 190,180,238 to Css #BEB4EE Color code html values
Css BEB4EE Hex Color Code for rgb 190,180,238
Css Html color #BEB4EE Hex color conversions, schemes, palette, combination, mixer, to rgb 190,180,238 colour codes.
Div Background-color : #BEB4EE
.div{ background-color : #BEB4EE; }
html #BEB4EE color code
Text/Font color #BEB4EE
.text{ color : #BEB4EE; }
My text html color #BEB4EE hex color code
Border html color #BEB4EE hex color code
.border{ border:3px solid : #BEB4EE; }
My div border color
Outline hex color #BEB4EE
.outline{ outline:2px solid #BEB4EE; }
My text outline color #BEB4EE
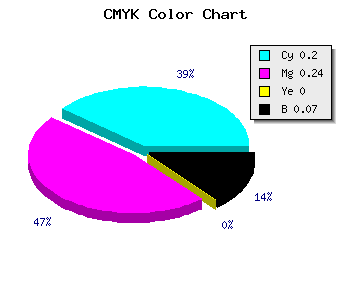
css #BEB4EE Color code html chart

|

|
css Text shadow : #BEB4EE color
.shadow{ text-shadow: 10px 10px 10px #BEB4EE; }
My text shadow
Css box shadow : #BEB4EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEB4EE; }
My box shadow
Css Gradient html color #BEB4EE code
.gradient{ background-color:#BEB4EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEB4EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEB4EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEB4EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEB4EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEB4EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEB4EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEB4EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEB4EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEB4EE Color code html values
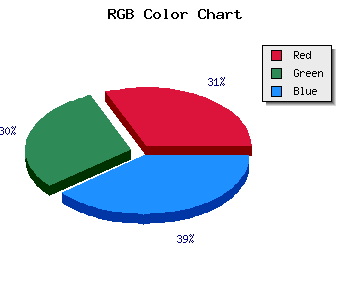
#BEB4EE hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 70.59% green and 93.33% blue.
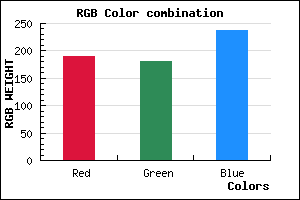
RGB percentage values corresponding to this are 190, 180, 238.
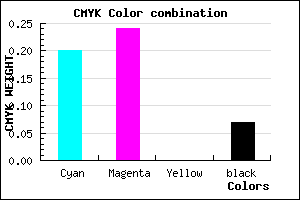
Html color #BEB4EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEB4EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEB4EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEB4EE Hex Color Conversion

|

|
CMYK Css #BEB4EE Color code combination mixer
RGB Css #BEB4EE Color Code Combination Mixer
Css #BEB4EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEB4EE hex color
a{ color: #BEB4EE; }
css h1,h2,h3,h4,h5,h6 : #BEB4EE
h1,h2,h3,h4,h5,h6{ color: #BEB4EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,180,238 Text color with hexadecimal code
Text font color is Rgb (190,180,238)
color css codes
Luminosity of css #BEB4EE hex color
- #070414 (459796) #070414
- #160e3e (1445438) #160e3e
- #241767 (2365287) #241767
- #332191 (3350929) #332191
- #422aba (4336314) #422aba
- #5b43d5 (5981141) #5b43d5
- #7f6cde (8350942) #7f6cde
- #a497e7 (10786791) #a497e7
- #c7bff1 (13090801) #c7bff1
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #BEB4EE (190,180,238) #BEB4EE
- #AC9BE9 (172,155,233) #AC9BE9
- #9A82E4 (154,130,228) #9A82E4
- #8869DF (136,105,223) #8869DF
- #7650DA (118,80,218) #7650DA
- #6437D5 (100,55,213) #6437D5
- #521ED0 (82,30,208) #521ED0
- #4005CB (64,5,203) #4005CB
- #2E00C6 (46,0,198) #2E00C6
- #1C00C1 (28,0,193) #1C00C1
- #0A00BC (10,0,188) #0A00BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #BEB4EE hex color
Tints of css #BEB4EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (190,180,238) #0000B7
- #D0C6FF (208,198,255) #D0C6FF
- #E2D8FF (226,216,255) #E2D8FF
- #F4EAFF (244,234,255) #F4EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF