Rgb 190,172,236 to Css #BEACEC Color code html values
Css BEACEC Hex Color Code for rgb 190,172,236
Css Html color #BEACEC Hex color conversions, schemes, palette, combination, mixer, to rgb 190,172,236 colour codes.
Div Background-color : #BEACEC
.div{ background-color : #BEACEC; }
html #BEACEC color code
Text/Font color #BEACEC
.text{ color : #BEACEC; }
My text html color #BEACEC hex color code
Border html color #BEACEC hex color code
.border{ border:3px solid : #BEACEC; }
My div border color
Outline hex color #BEACEC
.outline{ outline:2px solid #BEACEC; }
My text outline color #BEACEC
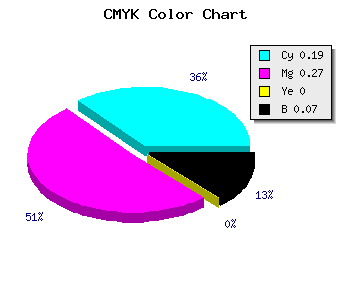
css #BEACEC Color code html chart

|

|
css Text shadow : #BEACEC color
.shadow{ text-shadow: 10px 10px 10px #BEACEC; }
My text shadow
Css box shadow : #BEACEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEACEC; }
My box shadow
Css Gradient html color #BEACEC code
.gradient{ background-color:#BEACEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEACEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEACEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEACEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEACEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEACEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEACEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEACEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEACEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEACEC Color code html values
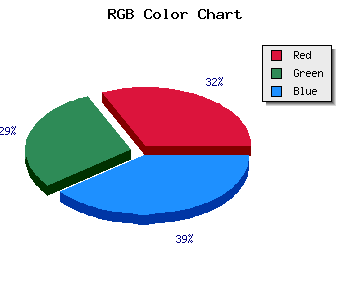
#BEACEC hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 67.45% green and 92.55% blue.
RGB percentage values corresponding to this are 190, 172, 236.
Html color #BEACEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEACEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEACEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEACEC Hex Color Conversion

|

|
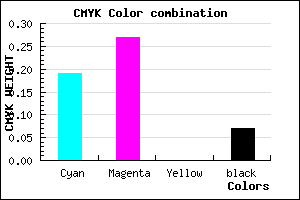
CMYK Css #BEACEC Color code combination mixer
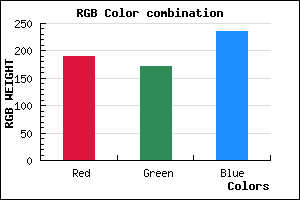
RGB Css #BEACEC Color Code Combination Mixer
Css #BEACEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEACEC hex color
a{ color: #BEACEC; }
css h1,h2,h3,h4,h5,h6 : #BEACEC
h1,h2,h3,h4,h5,h6{ color: #BEACEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,172,236 Text color with hexadecimal code
Text font color is Rgb (190,172,236)
color css codes
Luminosity of css #BEACEC hex color
- #090414 (590868) #090414
- #1c0e3e (1838654) #1c0e3e
- #2e1767 (3020647) #2e1767
- #412191 (4268433) #412191
- #532aba (5450426) #532aba
- #6d44d4 (7161044) #6d44d4
- #8c6ddd (9203165) #8c6ddd
- #ae97e7 (11442151) #ae97e7
- #cdc0f0 (13484272) #cdc0f0
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #BEACEC (190,172,236) #BEACEC
- #AC93E7 (172,147,231) #AC93E7
- #9A7AE2 (154,122,226) #9A7AE2
- #8861DD (136,97,221) #8861DD
- #7648D8 (118,72,216) #7648D8
- #642FD3 (100,47,211) #642FD3
- #5216CE (82,22,206) #5216CE
- #4000C9 (64,0,201) #4000C9
- #2E00C4 (46,0,196) #2E00C4
- #1C00BF (28,0,191) #1C00BF
- #0A00BA (10,0,186) #0A00BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #BEACEC hex color
Tints of css #BEACEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (190,172,236) #0000B5
- #D0BEFE (208,190,254) #D0BEFE
- #E2D0FF (226,208,255) #E2D0FF
- #F4E2FF (244,226,255) #F4E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF