Rgb 190,159,235 to Css #BE9FEB Color code html values
Css BE9FEB Hex Color Code for rgb 190,159,235
Css Html color #BE9FEB Hex color conversions, schemes, palette, combination, mixer, to rgb 190,159,235 colour codes.
Div Background-color : #BE9FEB
.div{ background-color : #BE9FEB; }
html #BE9FEB color code
Text/Font color #BE9FEB
.text{ color : #BE9FEB; }
My text html color #BE9FEB hex color code
Border html color #BE9FEB hex color code
.border{ border:3px solid : #BE9FEB; }
My div border color
Outline hex color #BE9FEB
.outline{ outline:2px solid #BE9FEB; }
My text outline color #BE9FEB
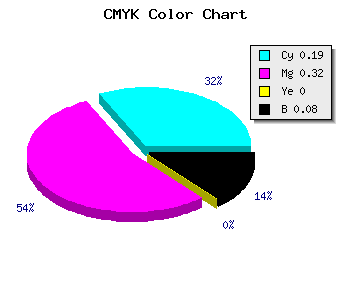
css #BE9FEB Color code html chart

|

|
css Text shadow : #BE9FEB color
.shadow{ text-shadow: 10px 10px 10px #BE9FEB; }
My text shadow
Css box shadow : #BE9FEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE9FEB; }
My box shadow
Css Gradient html color #BE9FEB code
.gradient{ background-color:#BE9FEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE9FEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE9FEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE9FEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE9FEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE9FEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE9FEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE9FEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE9FEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE9FEB Color code html values
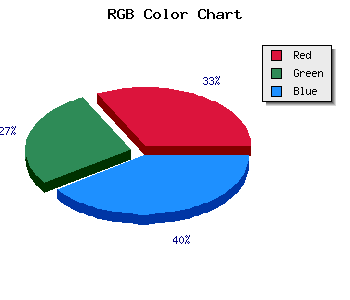
#BE9FEB hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 62.35% green and 92.16% blue.
RGB percentage values corresponding to this are 190, 159, 235.
Html color #BE9FEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE9FEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE9FEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE9FEB Hex Color Conversion

|

|
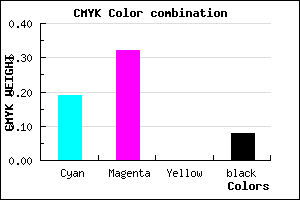
CMYK Css #BE9FEB Color code combination mixer
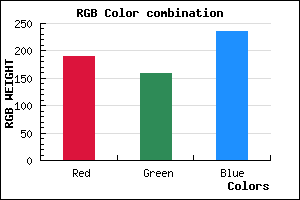
RGB Css #BE9FEB Color Code Combination Mixer
Css #BE9FEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE9FEB hex color
a{ color: #BE9FEB; }
css h1,h2,h3,h4,h5,h6 : #BE9FEB
h1,h2,h3,h4,h5,h6{ color: #BE9FEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,159,235 Text color with hexadecimal code
Text font color is Rgb (190,159,235)
color css codes
Luminosity of css #BE9FEB hex color
- #0a0414 (656404) #0a0414
- #210d3f (2166079) #210d3f
- #371668 (3610216) #371668
- #4d1f93 (5054355) #4d1f93
- #6327bd (6498237) #6327bd
- #7d41d7 (8208855) #7d41d7
- #996ae0 (10054368) #996ae0
- #b795e9 (12031465) #b795e9
- #d3bef2 (13876978) #d3bef2
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #BE9FEB (190,159,235) #BE9FEB
- #AC86E6 (172,134,230) #AC86E6
- #9A6DE1 (154,109,225) #9A6DE1
- #8854DC (136,84,220) #8854DC
- #763BD7 (118,59,215) #763BD7
- #6422D2 (100,34,210) #6422D2
- #5209CD (82,9,205) #5209CD
- #4000C8 (64,0,200) #4000C8
- #2E00C3 (46,0,195) #2E00C3
- #1C00BE (28,0,190) #1C00BE
- #0A00B9 (10,0,185) #0A00B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #BE9FEB hex color
Tints of css #BE9FEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (190,159,235) #0000B4
- #D0B1FD (208,177,253) #D0B1FD
- #E2C3FF (226,195,255) #E2C3FF
- #F4D5FF (244,213,255) #F4D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF