Rgb 190,151,251 to Css #BE97FB Color code html values
Css BE97FB Hex Color Code for rgb 190,151,251
Css Html color #BE97FB Hex color conversions, schemes, palette, combination, mixer, to rgb 190,151,251 colour codes.
Div Background-color : #BE97FB
.div{ background-color : #BE97FB; }
html #BE97FB color code
Text/Font color #BE97FB
.text{ color : #BE97FB; }
My text html color #BE97FB hex color code
Border html color #BE97FB hex color code
.border{ border:3px solid : #BE97FB; }
My div border color
Outline hex color #BE97FB
.outline{ outline:2px solid #BE97FB; }
My text outline color #BE97FB
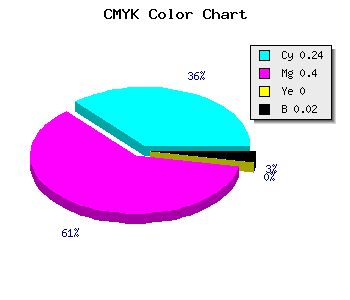
css #BE97FB Color code html chart

|

|
css Text shadow : #BE97FB color
.shadow{ text-shadow: 10px 10px 10px #BE97FB; }
My text shadow
Css box shadow : #BE97FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE97FB; }
My box shadow
Css Gradient html color #BE97FB code
.gradient{ background-color:#BE97FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE97FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE97FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE97FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE97FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE97FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE97FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE97FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE97FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE97FB Color code html values
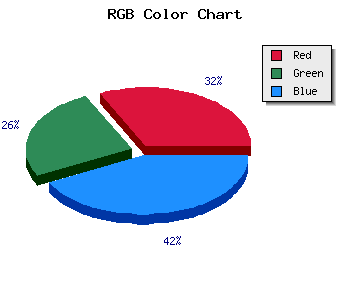
#BE97FB hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 59.22% green and 98.43% blue.
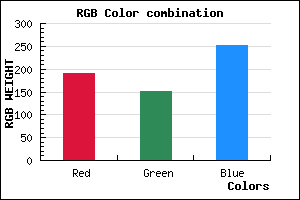
RGB percentage values corresponding to this are 190, 151, 251.
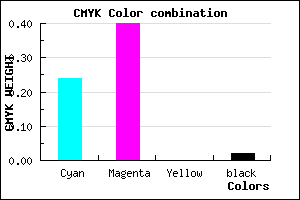
Html color #BE97FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE97FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE97FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE97FB Hex Color Conversion

|

|
CMYK Css #BE97FB Color code combination mixer
RGB Css #BE97FB Color Code Combination Mixer
Css #BE97FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE97FB hex color
a{ color: #BE97FB; }
css h1,h2,h3,h4,h5,h6 : #BE97FB
h1,h2,h3,h4,h5,h6{ color: #BE97FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,151,251 Text color with hexadecimal code
Text font color is Rgb (190,151,251)
color css codes
Luminosity of css #BE97FB hex color
- #0a0117 (655639) #0a0117
- #1f0349 (2032457) #1f0349
- #330579 (3343737) #330579
- #4907ab (4786091) #4907ab
- #5d08dc (6097116) #5d08dc
- #7722f6 (7807734) #7722f6
- #9452f8 (9720568) #9452f8
- #b384fa (11764986) #b384fa
- #d1b4fc (13743356) #d1b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #BE97FB (190,151,251) #BE97FB
- #AC7EF6 (172,126,246) #AC7EF6
- #9A65F1 (154,101,241) #9A65F1
- #884CEC (136,76,236) #884CEC
- #7633E7 (118,51,231) #7633E7
- #641AE2 (100,26,226) #641AE2
- #5201DD (82,1,221) #5201DD
- #4000D8 (64,0,216) #4000D8
- #2E00D3 (46,0,211) #2E00D3
- #1C00CE (28,0,206) #1C00CE
- #0A00C9 (10,0,201) #0A00C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #BE97FB hex color
Tints of css #BE97FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (190,151,251) #0000C4
- #D0A9FF (208,169,255) #D0A9FF
- #E2BBFF (226,187,255) #E2BBFF
- #F4CDFF (244,205,255) #F4CDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF