Rgb 190,134,253 to Css #BE86FD Color code html values
Css BE86FD Hex Color Code for rgb 190,134,253
Css Html color #BE86FD Hex color conversions, schemes, palette, combination, mixer, to rgb 190,134,253 colour codes.
Div Background-color : #BE86FD
.div{ background-color : #BE86FD; }
html #BE86FD color code
Text/Font color #BE86FD
.text{ color : #BE86FD; }
My text html color #BE86FD hex color code
Border html color #BE86FD hex color code
.border{ border:3px solid : #BE86FD; }
My div border color
Outline hex color #BE86FD
.outline{ outline:2px solid #BE86FD; }
My text outline color #BE86FD
css #BE86FD Color code html chart

|

|
css Text shadow : #BE86FD color
.shadow{ text-shadow: 10px 10px 10px #BE86FD; }
My text shadow
Css box shadow : #BE86FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE86FD; }
My box shadow
Css Gradient html color #BE86FD code
.gradient{ background-color:#BE86FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE86FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE86FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE86FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE86FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE86FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE86FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE86FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE86FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE86FD Color code html values
#BE86FD hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 52.55% green and 99.22% blue.
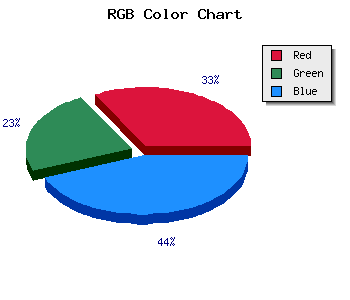
RGB percentage values corresponding to this are 190, 134, 253.
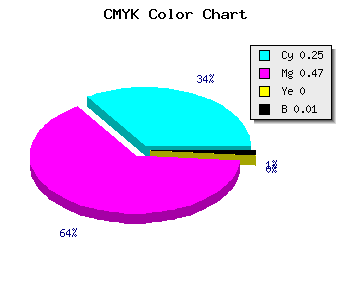
Html color #BE86FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE86FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE86FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE86FD Hex Color Conversion

|

|
CMYK Css #BE86FD Color code combination mixer
RGB Css #BE86FD Color Code Combination Mixer
Css #BE86FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE86FD hex color
a{ color: #BE86FD; }
css h1,h2,h3,h4,h5,h6 : #BE86FD
h1,h2,h3,h4,h5,h6{ color: #BE86FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,134,253 Text color with hexadecimal code
Text font color is Rgb (190,134,253)
color css codes
Luminosity of css #BE86FD hex color
- #0b0018 (720920) #0b0018
- #24014b (2359627) #24014b
- #3b027c (3867260) #3b027c
- #5403af (5505967) #5403af
- #6c04e0 (7079136) #6c04e0
- #851dfb (8723963) #851dfb
- #a04efc (10505980) #a04efc
- #bb81fd (12288509) #bb81fd
- #d6b2fe (14070526) #d6b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #BE86FD (190,134,253) #BE86FD
- #AC6DF8 (172,109,248) #AC6DF8
- #9A54F3 (154,84,243) #9A54F3
- #883BEE (136,59,238) #883BEE
- #7622E9 (118,34,233) #7622E9
- #6409E4 (100,9,228) #6409E4
- #5200DF (82,0,223) #5200DF
- #4000DA (64,0,218) #4000DA
- #2E00D5 (46,0,213) #2E00D5
- #1C00D0 (28,0,208) #1C00D0
- #0A00CB (10,0,203) #0A00CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #BE86FD hex color
Tints of css #BE86FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (190,134,253) #0000C6
- #D098FF (208,152,255) #D098FF
- #E2AAFF (226,170,255) #E2AAFF
- #F4BCFF (244,188,255) #F4BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF