Rgb 19,5,61 to Css #13053D Color code html values
Css 13053D Hex Color Code for rgb 19,5,61
Css Html color #13053D Hex color conversions, schemes, palette, combination, mixer, to rgb 19,5,61 colour codes.
Div Background-color : #13053D
.div{ background-color : #13053D; }
html #13053D color code
Text/Font color #13053D
.text{ color : #13053D; }
My text html color #13053D hex color code
Border html color #13053D hex color code
.border{ border:3px solid : #13053D; }
My div border color
Outline hex color #13053D
.outline{ outline:2px solid #13053D; }
My text outline color #13053D
css #13053D Color code html chart

|

|
css Text shadow : #13053D color
.shadow{ text-shadow: 10px 10px 10px #13053D; }
My text shadow
Css box shadow : #13053D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#13053D; }
My box shadow
Css Gradient html color #13053D code
.gradient{ background-color:#13053D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#13053D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #13053D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #13053D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #13053D 0%, #00000C 100%); background-image:linear-gradient(180deg, #13053D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #13053D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#13053D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#13053D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #13053D Color code html values
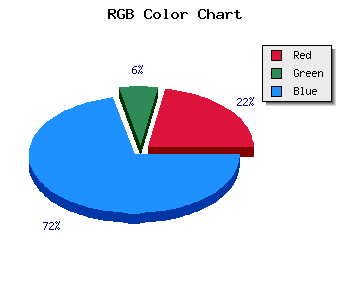
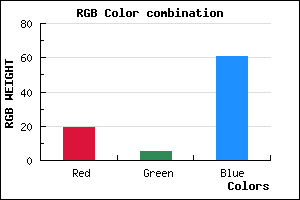
#13053D hex color code has red green and blue "RGB color" in the proportion of 7.45% red, 1.96% green and 23.92% blue.
RGB percentage values corresponding to this are 19, 5, 61.
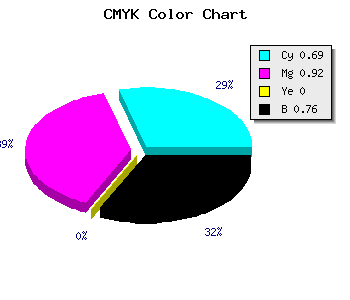
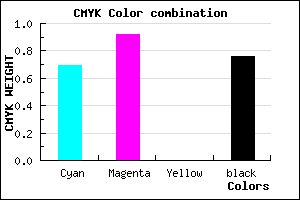
Html color #13053D has 0% cyan, 0% magenta, 0% yellow and 194% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #13053D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #13053D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #13053D Hex Color Conversion

|

|
CMYK Css #13053D Color code combination mixer
RGB Css #13053D Color Code Combination Mixer
Css #13053D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #13053D hex color
a{ color: #13053D; }
css h1,h2,h3,h4,h5,h6 : #13053D
h1,h2,h3,h4,h5,h6{ color: #13053D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 19,5,61 Text color with hexadecimal code
Text font color is Rgb (19,5,61)
color css codes
Luminosity of css #13053D hex color
- #070216 (459286) #070216
- #160646 (1443398) #160646
- #250a74 (2427508) #250a74
- #350ea4 (3477156) #350ea4
- #4311d3 (4395475) #4311d3
- #5d2bed (6106093) #5d2bed
- #8059f1 (8411633) #8059f1
- #a589f5 (10848757) #a589f5
- #c8b7f9 (13154297) #c8b7f9
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #13053D (19,5,61) #13053D
- #010038 (1,0,56) #010038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
- #00001F (0,0,31) #00001F
- #00001A (0,0,26) #00001A
- #000015 (0,0,21) #000015
- #000010 (0,0,16) #000010
- #00000B (0,0,11) #00000B
- #000006 (0,0,6) #000006
Color Shades of css #13053D hex color
Tints of css #13053D hex color
- Darker/lighter shades: Hex color values:
- #000006 (19,5,61) #000006
- #25174F (37,23,79) #25174F
- #372961 (55,41,97) #372961
- #493B73 (73,59,115) #493B73
- #5B4D85 (91,77,133) #5B4D85
- #6D5F97 (109,95,151) #6D5F97
- #7F71A9 (127,113,169) #7F71A9
- #9183BB (145,131,187) #9183BB
- #A395CD (163,149,205) #A395CD
- #B5A7DF (181,167,223) #B5A7DF
- #C7B9F1 (199,185,241) #C7B9F1
- #D9CBFF (217,203,255) #D9CBFF