Rgb 19,18,94 to Css #13125E Color code html values
Css 13125E Hex Color Code for rgb 19,18,94
Css Html color #13125E Hex color conversions, schemes, palette, combination, mixer, to rgb 19,18,94 colour codes.
Div Background-color : #13125E
.div{ background-color : #13125E; }
html #13125E color code
Text/Font color #13125E
.text{ color : #13125E; }
My text html color #13125E hex color code
Border html color #13125E hex color code
.border{ border:3px solid : #13125E; }
My div border color
Outline hex color #13125E
.outline{ outline:2px solid #13125E; }
My text outline color #13125E
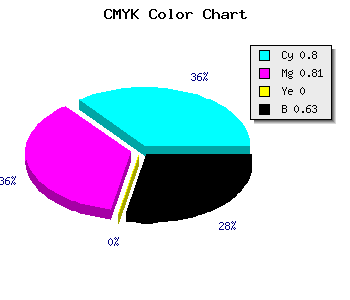
css #13125E Color code html chart

|

|
css Text shadow : #13125E color
.shadow{ text-shadow: 10px 10px 10px #13125E; }
My text shadow
Css box shadow : #13125E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#13125E; }
My box shadow
Css Gradient html color #13125E code
.gradient{ background-color:#13125E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#13125E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #13125E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #13125E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #13125E 0%, #00000C 100%); background-image:linear-gradient(180deg, #13125E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #13125E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#13125E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#13125E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #13125E Color code html values
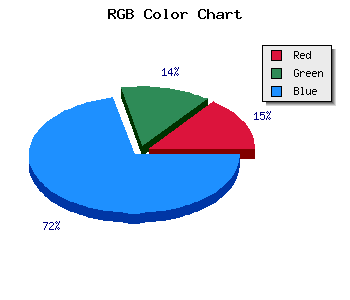
#13125E hex color code has red green and blue "RGB color" in the proportion of 7.45% red, 7.06% green and 36.86% blue.
RGB percentage values corresponding to this are 19, 18, 94.
Html color #13125E has 0% cyan, 0% magenta, 0% yellow and 161% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #13125E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #13125E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #13125E Hex Color Conversion

|

|
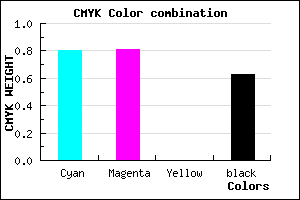
CMYK Css #13125E Color code combination mixer
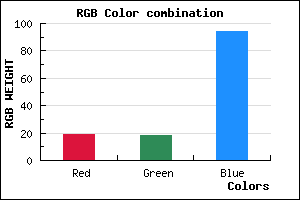
RGB Css #13125E Color Code Combination Mixer
Css #13125E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #13125E hex color
a{ color: #13125E; }
css h1,h2,h3,h4,h5,h6 : #13125E
h1,h2,h3,h4,h5,h6{ color: #13125E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 19,18,94 Text color with hexadecimal code
Text font color is Rgb (19,18,94)
color css codes
Luminosity of css #13125E hex color
- #040414 (263188) #040414
- #0d0c40 (855104) #0d0c40
- #16146a (1447018) #16146a
- #1f1d95 (2039189) #1f1d95
- #2825bf (2631103) #2825bf
- #423eda (4341466) #423eda
- #6b68e2 (7039202) #6b68e2
- #9694ea (9868522) #9694ea
- #bfbef2 (12566258) #bfbef2
- #eae9fb (15395323) #eae9fb
- lighter/Darker shades: Hex values:
- #13125E (19,18,94) #13125E
- #010059 (1,0,89) #010059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
Color Shades of css #13125E hex color
Tints of css #13125E hex color
- Darker/lighter shades: Hex color values:
- #000027 (19,18,94) #000027
- #252470 (37,36,112) #252470
- #373682 (55,54,130) #373682
- #494894 (73,72,148) #494894
- #5B5AA6 (91,90,166) #5B5AA6
- #6D6CB8 (109,108,184) #6D6CB8
- #7F7ECA (127,126,202) #7F7ECA
- #9190DC (145,144,220) #9190DC
- #A3A2EE (163,162,238) #A3A2EE
- #B5B4FF (181,180,255) #B5B4FF
- #C7C6FF (199,198,255) #C7C6FF
- #D9D8FF (217,216,255) #D9D8FF