Rgb 19,18,139 to Css #13128B Color code html values
Css 13128B Hex Color Code for rgb 19,18,139
Css Html color #13128B Hex color conversions, schemes, palette, combination, mixer, to rgb 19,18,139 colour codes.
Div Background-color : #13128B
.div{ background-color : #13128B; }
html #13128B color code
Text/Font color #13128B
.text{ color : #13128B; }
My text html color #13128B hex color code
Border html color #13128B hex color code
.border{ border:3px solid : #13128B; }
My div border color
Outline hex color #13128B
.outline{ outline:2px solid #13128B; }
My text outline color #13128B
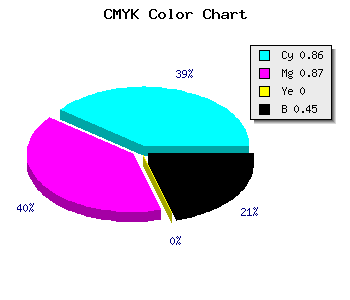
css #13128B Color code html chart

|

|
css Text shadow : #13128B color
.shadow{ text-shadow: 10px 10px 10px #13128B; }
My text shadow
Css box shadow : #13128B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#13128B; }
My box shadow
Css Gradient html color #13128B code
.gradient{ background-color:#13128B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#13128B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #13128B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #13128B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #13128B 0%, #00000C 100%); background-image:linear-gradient(180deg, #13128B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #13128B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#13128B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#13128B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #13128B Color code html values
#13128B hex color code has red green and blue "RGB color" in the proportion of 7.45% red, 7.06% green and 54.51% blue.
RGB percentage values corresponding to this are 19, 18, 139.
Html color #13128B has 0% cyan, 0% magenta, 0% yellow and 116% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #13128B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #13128B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #13128B Hex Color Conversion

|

|
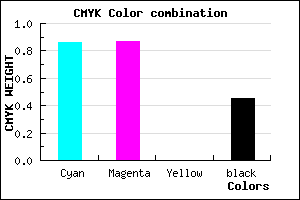
CMYK Css #13128B Color code combination mixer
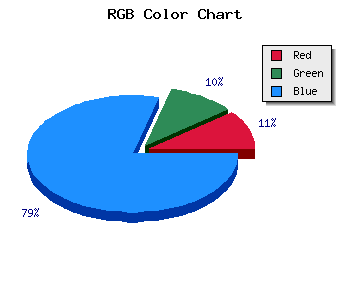
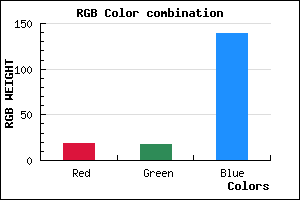
RGB Css #13128B Color Code Combination Mixer
Css #13128B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #13128B hex color
a{ color: #13128B; }
css h1,h2,h3,h4,h5,h6 : #13128B
h1,h2,h3,h4,h5,h6{ color: #13128B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 19,18,139 Text color with hexadecimal code
Text font color is Rgb (19,18,139)
color css codes
Luminosity of css #13128B hex color
- #030315 (197397) #030315
- #090943 (592195) #090943
- #0e0e70 (921200) #0e0e70
- #14149e (1315998) #14149e
- #1a1aca (1710794) #1a1aca
- #3333e5 (3355621) #3333e5
- #5f5feb (6250475) #5f5feb
- #8e8ef0 (9342704) #8e8ef0
- #babaf6 (12237558) #babaf6
- #e8e8fc (15263996) #e8e8fc
- lighter/Darker shades: Hex values:
- #13128B (19,18,139) #13128B
- #010086 (1,0,134) #010086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
Color Shades of css #13128B hex color
Tints of css #13128B hex color
- Darker/lighter shades: Hex color values:
- #000054 (19,18,139) #000054
- #25249D (37,36,157) #25249D
- #3736AF (55,54,175) #3736AF
- #4948C1 (73,72,193) #4948C1
- #5B5AD3 (91,90,211) #5B5AD3
- #6D6CE5 (109,108,229) #6D6CE5
- #7F7EF7 (127,126,247) #7F7EF7
- #9190FF (145,144,255) #9190FF
- #A3A2FF (163,162,255) #A3A2FF
- #B5B4FF (181,180,255) #B5B4FF
- #C7C6FF (199,198,255) #C7C6FF
- #D9D8FF (217,216,255) #D9D8FF