Rgb 19,11,235 to Css #130BEB Color code html values
Css 130BEB Hex Color Code for rgb 19,11,235
Css Html color #130BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 19,11,235 colour codes.
Div Background-color : #130BEB
.div{ background-color : #130BEB; }
html #130BEB color code
Text/Font color #130BEB
.text{ color : #130BEB; }
My text html color #130BEB hex color code
Border html color #130BEB hex color code
.border{ border:3px solid : #130BEB; }
My div border color
Outline hex color #130BEB
.outline{ outline:2px solid #130BEB; }
My text outline color #130BEB
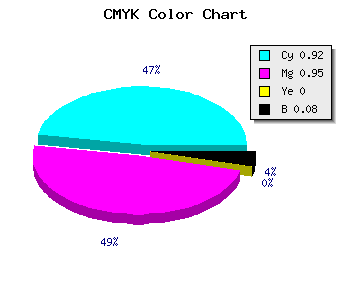
css #130BEB Color code html chart

|

|
css Text shadow : #130BEB color
.shadow{ text-shadow: 10px 10px 10px #130BEB; }
My text shadow
Css box shadow : #130BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#130BEB; }
My box shadow
Css Gradient html color #130BEB code
.gradient{ background-color:#130BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#130BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #130BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #130BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #130BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #130BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #130BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#130BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#130BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #130BEB Color code html values
#130BEB hex color code has red green and blue "RGB color" in the proportion of 7.45% red, 4.31% green and 92.16% blue.
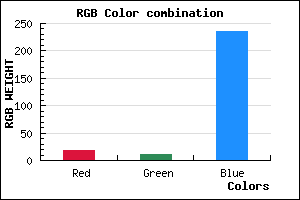
RGB percentage values corresponding to this are 19, 11, 235.
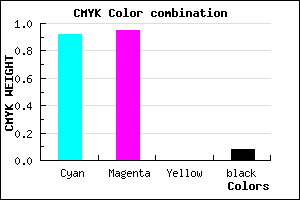
Html color #130BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #130BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #130BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #130BEB Hex Color Conversion

|

|
CMYK Css #130BEB Color code combination mixer
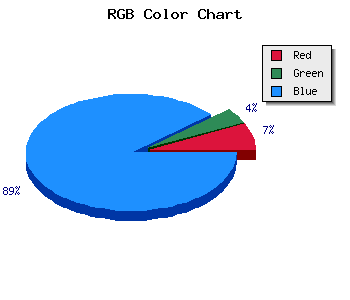
RGB Css #130BEB Color Code Combination Mixer
Css #130BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #130BEB hex color
a{ color: #130BEB; }
css h1,h2,h3,h4,h5,h6 : #130BEB
h1,h2,h3,h4,h5,h6{ color: #130BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 19,11,235 Text color with hexadecimal code
Text font color is Rgb (19,11,235)
color css codes
Luminosity of css #130BEB hex color
- #020117 (131351) #020117
- #070349 (459593) #070349
- #0b0678 (722552) #0b0678
- #1008aa (1050794) #1008aa
- #140ada (1313498) #140ada
- #2d23f5 (2958325) #2d23f5
- #5b53f7 (5985271) #5b53f7
- #8a85f9 (9078265) #8a85f9
- #b8b5fb (12105211) #b8b5fb
- #e7e6fe (15197950) #e7e6fe
- lighter/Darker shades: Hex values:
- #130BEB (19,11,235) #130BEB
- #0100E6 (1,0,230) #0100E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #130BEB hex color
Tints of css #130BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (19,11,235) #0000B4
- #251DFD (37,29,253) #251DFD
- #372FFF (55,47,255) #372FFF
- #4941FF (73,65,255) #4941FF
- #5B53FF (91,83,255) #5B53FF
- #6D65FF (109,101,255) #6D65FF
- #7F77FF (127,119,255) #7F77FF
- #9189FF (145,137,255) #9189FF
- #A39BFF (163,155,255) #A39BFF
- #B5ADFF (181,173,255) #B5ADFF
- #C7BFFF (199,191,255) #C7BFFF
- #D9D1FF (217,209,255) #D9D1FF