Rgb 189,97,255 to Css #BD61FF Color code html values
Css BD61FF Hex Color Code for rgb 189,97,255
Css Html color #BD61FF Hex color conversions, schemes, palette, combination, mixer, to rgb 189,97,255 colour codes.
Div Background-color : #BD61FF
.div{ background-color : #BD61FF; }
html #BD61FF color code
Text/Font color #BD61FF
.text{ color : #BD61FF; }
My text html color #BD61FF hex color code
Border html color #BD61FF hex color code
.border{ border:3px solid : #BD61FF; }
My div border color
Outline hex color #BD61FF
.outline{ outline:2px solid #BD61FF; }
My text outline color #BD61FF
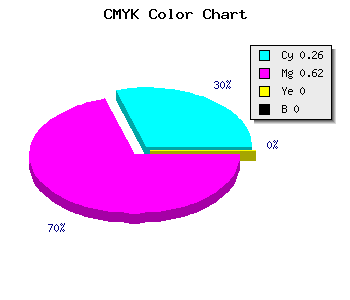
css #BD61FF Color code html chart

|

|
css Text shadow : #BD61FF color
.shadow{ text-shadow: 10px 10px 10px #BD61FF; }
My text shadow
Css box shadow : #BD61FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BD61FF; }
My box shadow
Css Gradient html color #BD61FF code
.gradient{ background-color:#BD61FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BD61FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BD61FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BD61FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BD61FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BD61FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BD61FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BD61FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BD61FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BD61FF Color code html values
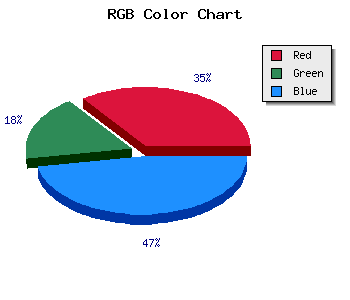
#BD61FF hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 38.04% green and 100% blue.
RGB percentage values corresponding to this are 189, 97, 255.
Html color #BD61FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BD61FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BD61FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BD61FF Hex Color Conversion

|

|
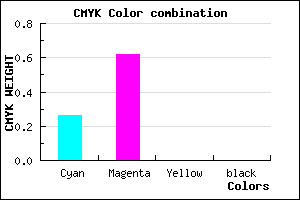
CMYK Css #BD61FF Color code combination mixer
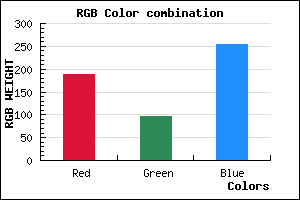
RGB Css #BD61FF Color Code Combination Mixer
Css #BD61FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BD61FF hex color
a{ color: #BD61FF; }
css h1,h2,h3,h4,h5,h6 : #BD61FF
h1,h2,h3,h4,h5,h6{ color: #BD61FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,97,255 Text color with hexadecimal code
Text font color is Rgb (189,97,255)
color css codes
Luminosity of css #BD61FF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #BD61FF (189,97,255) #BD61FF
- #AB48FA (171,72,250) #AB48FA
- #992FF5 (153,47,245) #992FF5
- #8716F0 (135,22,240) #8716F0
- #7500EB (117,0,235) #7500EB
- #6300E6 (99,0,230) #6300E6
- #5100E1 (81,0,225) #5100E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BD61FF hex color
Tints of css #BD61FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (189,97,255) #0000C8
- #CF73FF (207,115,255) #CF73FF
- #E185FF (225,133,255) #E185FF
- #F397FF (243,151,255) #F397FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF