Rgb 189,55,95 to Css #BD375F Color code html values
Css BD375F Hex Color Code for rgb 189,55,95
Css Html color #BD375F Hex color conversions, schemes, palette, combination, mixer, to rgb 189,55,95 colour codes.
Div Background-color : #BD375F
.div{ background-color : #BD375F; }
html #BD375F color code
Text/Font color #BD375F
.text{ color : #BD375F; }
My text html color #BD375F hex color code
Border html color #BD375F hex color code
.border{ border:3px solid : #BD375F; }
My div border color
Outline hex color #BD375F
.outline{ outline:2px solid #BD375F; }
My text outline color #BD375F
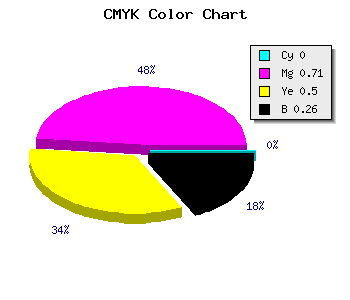
css #BD375F Color code html chart

|

|
css Text shadow : #BD375F color
.shadow{ text-shadow: 10px 10px 10px #BD375F; }
My text shadow
Css box shadow : #BD375F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BD375F; }
My box shadow
Css Gradient html color #BD375F code
.gradient{ background-color:#BD375F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BD375F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BD375F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BD375F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BD375F 0%, #00000C 100%); background-image:linear-gradient(180deg, #BD375F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BD375F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BD375F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BD375F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BD375F Color code html values
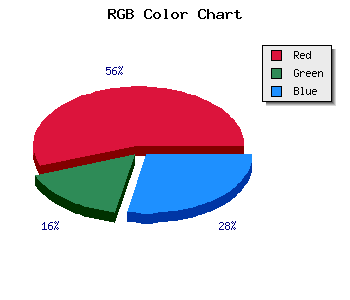
#BD375F hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 21.57% green and 37.25% blue.
RGB percentage values corresponding to this are 189, 55, 95.
Html color #BD375F has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BD375F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BD375F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BD375F Hex Color Conversion

|

|
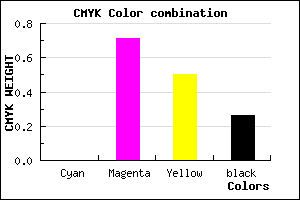
CMYK Css #BD375F Color code combination mixer
RGB Css #BD375F Color Code Combination Mixer
Css #BD375F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BD375F hex color
a{ color: #BD375F; }
css h1,h2,h3,h4,h5,h6 : #BD375F
h1,h2,h3,h4,h5,h6{ color: #BD375F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,55,95 Text color with hexadecimal code
Text font color is Rgb (189,55,95)
color css codes
Luminosity of css #BD375F hex color
- #130509 (1246473) #130509
- #3b111d (3871005) #3b111d
- #621c30 (6429744) #621c30
- #8a2844 (9054276) #8a2844
- #b13357 (11613015) #b13357
- #cb4d71 (13323633) #cb4d71
- #d6748f (14054543) #d6748f
- #e29cb0 (14851248) #e29cb0
- #edc3cf (15582159) #edc3cf
- #f9ebef (16378863) #f9ebef
- lighter/Darker shades: Hex values:
- #BD375F (189,55,95) #BD375F
- #AB1E5A (171,30,90) #AB1E5A
- #990555 (153,5,85) #990555
- #870050 (135,0,80) #870050
- #75004B (117,0,75) #75004B
- #630046 (99,0,70) #630046
- #510041 (81,0,65) #510041
- #3F003C (63,0,60) #3F003C
- #2D0037 (45,0,55) #2D0037
- #1B0032 (27,0,50) #1B0032
- #09002D (9,0,45) #09002D
- #000028 (0,0,40) #000028
Color Shades of css #BD375F hex color
Tints of css #BD375F hex color
- Darker/lighter shades: Hex color values:
- #000028 (189,55,95) #000028
- #CF4971 (207,73,113) #CF4971
- #E15B83 (225,91,131) #E15B83
- #F36D95 (243,109,149) #F36D95
- #FF7FA7 (255,127,167) #FF7FA7
- #FF91B9 (255,145,185) #FF91B9
- #FFA3CB (255,163,203) #FFA3CB
- #FFB5DD (255,181,221) #FFB5DD
- #FFC7EF (255,199,239) #FFC7EF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF