Rgb 189,189,193 to Css #BDBDC1 Color code html values
Css BDBDC1 Hex Color Code for rgb 189,189,193
Css Html color #BDBDC1 Hex color conversions, schemes, palette, combination, mixer, to rgb 189,189,193 colour codes.
Div Background-color : #BDBDC1
.div{ background-color : #BDBDC1; }
html #BDBDC1 color code
Text/Font color #BDBDC1
.text{ color : #BDBDC1; }
My text html color #BDBDC1 hex color code
Border html color #BDBDC1 hex color code
.border{ border:3px solid : #BDBDC1; }
My div border color
Outline hex color #BDBDC1
.outline{ outline:2px solid #BDBDC1; }
My text outline color #BDBDC1
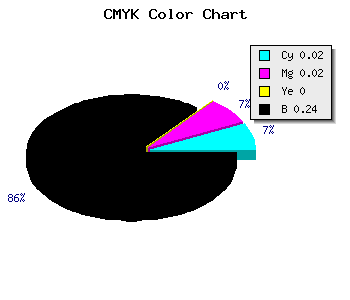
css #BDBDC1 Color code html chart

|

|
css Text shadow : #BDBDC1 color
.shadow{ text-shadow: 10px 10px 10px #BDBDC1; }
My text shadow
Css box shadow : #BDBDC1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDBDC1; }
My box shadow
Css Gradient html color #BDBDC1 code
.gradient{ background-color:#BDBDC1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDBDC1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDBDC1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDBDC1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDBDC1 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDBDC1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDBDC1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDBDC1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDBDC1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDBDC1 Color code html values
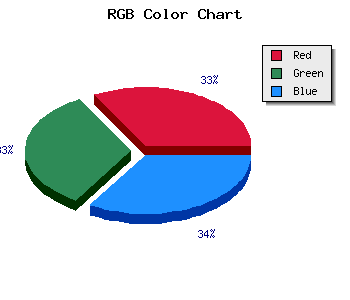
#BDBDC1 hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 74.12% green and 75.69% blue.
RGB percentage values corresponding to this are 189, 189, 193.
Html color #BDBDC1 has 0% cyan, 0% magenta, 0% yellow and 62% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDBDC1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDBDC1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDBDC1 Hex Color Conversion

|

|
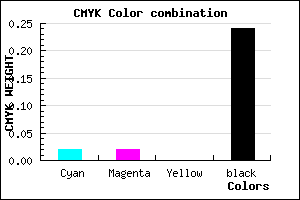
CMYK Css #BDBDC1 Color code combination mixer
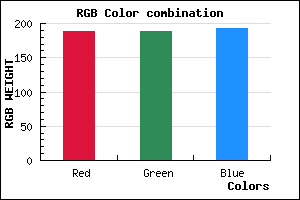
RGB Css #BDBDC1 Color Code Combination Mixer
Css #BDBDC1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDBDC1 hex color
a{ color: #BDBDC1; }
css h1,h2,h3,h4,h5,h6 : #BDBDC1
h1,h2,h3,h4,h5,h6{ color: #BDBDC1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,189,193 Text color with hexadecimal code
Text font color is Rgb (189,189,193)
color css codes
Luminosity of css #BDBDC1 hex color
- #0c0c0c (789516) #0c0c0c
- #252527 (2434343) #252527
- #3d3d41 (4013377) #3d3d41
- #56565c (5658204) #56565c
- #6e6e76 (7237238) #6e6e76
- #888890 (8947856) #888890
- #a2a2a8 (10658472) #a2a2a8
- #bdbdc1 (12434881) #bdbdc1
- #d7d7d9 (14145497) #d7d7d9
- #f2f2f2 (15921906) #f2f2f2
- lighter/Darker shades: Hex values:
- #BDBDC1 (189,189,193) #BDBDC1
- #ABA4BC (171,164,188) #ABA4BC
- #998BB7 (153,139,183) #998BB7
- #8772B2 (135,114,178) #8772B2
- #7559AD (117,89,173) #7559AD
- #6340A8 (99,64,168) #6340A8
- #5127A3 (81,39,163) #5127A3
- #3F0E9E (63,14,158) #3F0E9E
- #2D0099 (45,0,153) #2D0099
- #1B0094 (27,0,148) #1B0094
- #09008F (9,0,143) #09008F
- #00008A (0,0,138) #00008A
Color Shades of css #BDBDC1 hex color
Tints of css #BDBDC1 hex color
- Darker/lighter shades: Hex color values:
- #00008A (189,189,193) #00008A
- #CFCFD3 (207,207,211) #CFCFD3
- #E1E1E5 (225,225,229) #E1E1E5
- #F3F3F7 (243,243,247) #F3F3F7
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF