Rgb 189,188,190 to Css #BDBCBE Color code html values
Css BDBCBE Hex Color Code for rgb 189,188,190
Css Html color #BDBCBE Hex color conversions, schemes, palette, combination, mixer, to rgb 189,188,190 colour codes.
Div Background-color : #BDBCBE
.div{ background-color : #BDBCBE; }
html #BDBCBE color code
Text/Font color #BDBCBE
.text{ color : #BDBCBE; }
My text html color #BDBCBE hex color code
Border html color #BDBCBE hex color code
.border{ border:3px solid : #BDBCBE; }
My div border color
Outline hex color #BDBCBE
.outline{ outline:2px solid #BDBCBE; }
My text outline color #BDBCBE
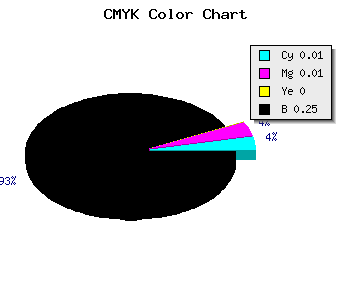
css #BDBCBE Color code html chart

|

|
css Text shadow : #BDBCBE color
.shadow{ text-shadow: 10px 10px 10px #BDBCBE; }
My text shadow
Css box shadow : #BDBCBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDBCBE; }
My box shadow
Css Gradient html color #BDBCBE code
.gradient{ background-color:#BDBCBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDBCBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDBCBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDBCBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDBCBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDBCBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDBCBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDBCBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDBCBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDBCBE Color code html values
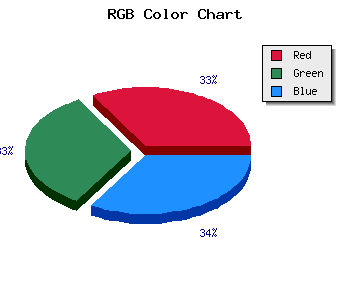
#BDBCBE hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 73.73% green and 74.51% blue.
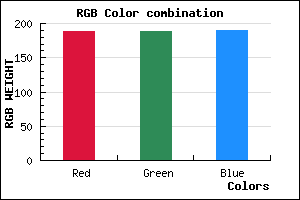
RGB percentage values corresponding to this are 189, 188, 190.
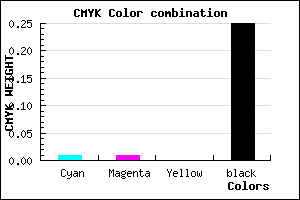
Html color #BDBCBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDBCBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDBCBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDBCBE Hex Color Conversion

|

|
CMYK Css #BDBCBE Color code combination mixer
RGB Css #BDBCBE Color Code Combination Mixer
Css #BDBCBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDBCBE hex color
a{ color: #BDBCBE; }
css h1,h2,h3,h4,h5,h6 : #BDBCBE
h1,h2,h3,h4,h5,h6{ color: #BDBCBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,188,190 Text color with hexadecimal code
Text font color is Rgb (189,188,190)
color css codes
Luminosity of css #BDBCBE hex color
- #0c0c0c (789516) #0c0c0c
- #262527 (2499879) #262527
- #3f3e40 (4144704) #3f3e40
- #59585a (5855322) #59585a
- #727074 (7499892) #727074
- #8c8a8e (9210510) #8c8a8e
- #a5a4a6 (10855590) #a5a4a6
- #bfbec0 (12566208) #bfbec0
- #d8d7d9 (14211033) #d8d7d9
- #f2f2f2 (15921906) #f2f2f2
- lighter/Darker shades: Hex values:
- #BDBCBE (189,188,190) #BDBCBE
- #ABA3B9 (171,163,185) #ABA3B9
- #998AB4 (153,138,180) #998AB4
- #8771AF (135,113,175) #8771AF
- #7558AA (117,88,170) #7558AA
- #633FA5 (99,63,165) #633FA5
- #5126A0 (81,38,160) #5126A0
- #3F0D9B (63,13,155) #3F0D9B
- #2D0096 (45,0,150) #2D0096
- #1B0091 (27,0,145) #1B0091
- #09008C (9,0,140) #09008C
- #000087 (0,0,135) #000087
Color Shades of css #BDBCBE hex color
Tints of css #BDBCBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (189,188,190) #000087
- #CFCED0 (207,206,208) #CFCED0
- #E1E0E2 (225,224,226) #E1E0E2
- #F3F2F4 (243,242,244) #F3F2F4
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF