Rgb 189,175,255 to Css #BDAFFF Color code html values
Css BDAFFF Hex Color Code for rgb 189,175,255
Css Html color #BDAFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 189,175,255 colour codes.
Div Background-color : #BDAFFF
.div{ background-color : #BDAFFF; }
html #BDAFFF color code
Text/Font color #BDAFFF
.text{ color : #BDAFFF; }
My text html color #BDAFFF hex color code
Border html color #BDAFFF hex color code
.border{ border:3px solid : #BDAFFF; }
My div border color
Outline hex color #BDAFFF
.outline{ outline:2px solid #BDAFFF; }
My text outline color #BDAFFF
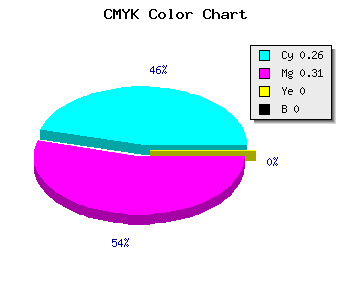
css #BDAFFF Color code html chart

|

|
css Text shadow : #BDAFFF color
.shadow{ text-shadow: 10px 10px 10px #BDAFFF; }
My text shadow
Css box shadow : #BDAFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDAFFF; }
My box shadow
Css Gradient html color #BDAFFF code
.gradient{ background-color:#BDAFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDAFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDAFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDAFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDAFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDAFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDAFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDAFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDAFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDAFFF Color code html values
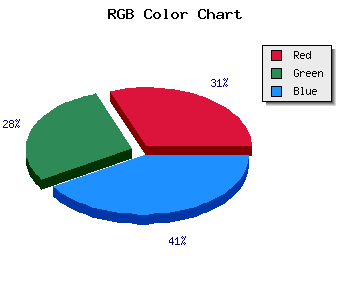
#BDAFFF hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 68.63% green and 100% blue.
RGB percentage values corresponding to this are 189, 175, 255.
Html color #BDAFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDAFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDAFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDAFFF Hex Color Conversion

|

|
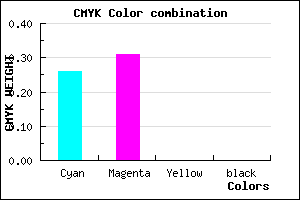
CMYK Css #BDAFFF Color code combination mixer
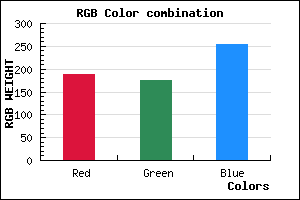
RGB Css #BDAFFF Color Code Combination Mixer
Css #BDAFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDAFFF hex color
a{ color: #BDAFFF; }
css h1,h2,h3,h4,h5,h6 : #BDAFFF
h1,h2,h3,h4,h5,h6{ color: #BDAFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,175,255 Text color with hexadecimal code
Text font color is Rgb (189,175,255)
color css codes
Luminosity of css #BDAFFF hex color
- #040018 (262168) #040018
- #0d004c (852044) #0d004c
- #15007e (1376382) #15007e
- #1d00b2 (1900722) #1d00b2
- #2600e4 (2490596) #2600e4
- #3f19ff (4135423) #3f19ff
- #694bff (6900735) #694bff
- #947fff (9732095) #947fff
- #beb1ff (12497407) #beb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #BDAFFF (189,175,255) #BDAFFF
- #AB96FA (171,150,250) #AB96FA
- #997DF5 (153,125,245) #997DF5
- #8764F0 (135,100,240) #8764F0
- #754BEB (117,75,235) #754BEB
- #6332E6 (99,50,230) #6332E6
- #5119E1 (81,25,225) #5119E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BDAFFF hex color
Tints of css #BDAFFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (189,175,255) #0000C8
- #CFC1FF (207,193,255) #CFC1FF
- #E1D3FF (225,211,255) #E1D3FF
- #F3E5FF (243,229,255) #F3E5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF