Rgb 189,173,255 to Css #BDADFF Color code html values
Css BDADFF Hex Color Code for rgb 189,173,255
Css Html color #BDADFF Hex color conversions, schemes, palette, combination, mixer, to rgb 189,173,255 colour codes.
Div Background-color : #BDADFF
.div{ background-color : #BDADFF; }
html #BDADFF color code
Text/Font color #BDADFF
.text{ color : #BDADFF; }
My text html color #BDADFF hex color code
Border html color #BDADFF hex color code
.border{ border:3px solid : #BDADFF; }
My div border color
Outline hex color #BDADFF
.outline{ outline:2px solid #BDADFF; }
My text outline color #BDADFF
css #BDADFF Color code html chart

|

|
css Text shadow : #BDADFF color
.shadow{ text-shadow: 10px 10px 10px #BDADFF; }
My text shadow
Css box shadow : #BDADFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDADFF; }
My box shadow
Css Gradient html color #BDADFF code
.gradient{ background-color:#BDADFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDADFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDADFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDADFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDADFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDADFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDADFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDADFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDADFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDADFF Color code html values
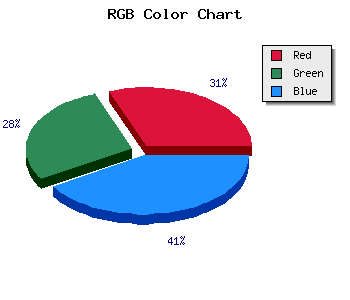
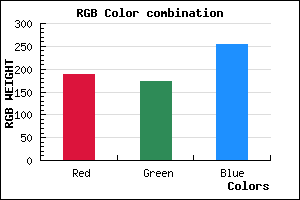
#BDADFF hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 67.84% green and 100% blue.
RGB percentage values corresponding to this are 189, 173, 255.
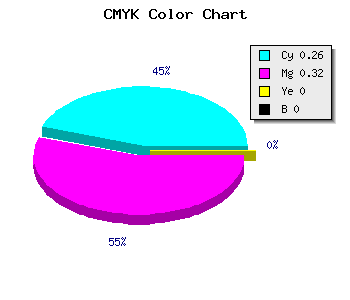
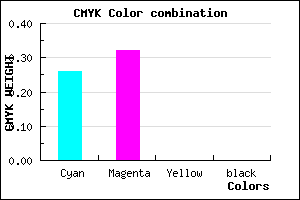
Html color #BDADFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDADFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDADFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDADFF Hex Color Conversion

|

|
CMYK Css #BDADFF Color code combination mixer
RGB Css #BDADFF Color Code Combination Mixer
Css #BDADFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDADFF hex color
a{ color: #BDADFF; }
css h1,h2,h3,h4,h5,h6 : #BDADFF
h1,h2,h3,h4,h5,h6{ color: #BDADFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,173,255 Text color with hexadecimal code
Text font color is Rgb (189,173,255)
color css codes
Luminosity of css #BDADFF hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #BDADFF (189,173,255) #BDADFF
- #AB94FA (171,148,250) #AB94FA
- #997BF5 (153,123,245) #997BF5
- #8762F0 (135,98,240) #8762F0
- #7549EB (117,73,235) #7549EB
- #6330E6 (99,48,230) #6330E6
- #5117E1 (81,23,225) #5117E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BDADFF hex color
Tints of css #BDADFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (189,173,255) #0000C8
- #CFBFFF (207,191,255) #CFBFFF
- #E1D1FF (225,209,255) #E1D1FF
- #F3E3FF (243,227,255) #F3E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF