Rgb 189,170,254 to Css #BDAAFE Color code html values
Css BDAAFE Hex Color Code for rgb 189,170,254
Css Html color #BDAAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 189,170,254 colour codes.
Div Background-color : #BDAAFE
.div{ background-color : #BDAAFE; }
html #BDAAFE color code
Text/Font color #BDAAFE
.text{ color : #BDAAFE; }
My text html color #BDAAFE hex color code
Border html color #BDAAFE hex color code
.border{ border:3px solid : #BDAAFE; }
My div border color
Outline hex color #BDAAFE
.outline{ outline:2px solid #BDAAFE; }
My text outline color #BDAAFE
css #BDAAFE Color code html chart

|

|
css Text shadow : #BDAAFE color
.shadow{ text-shadow: 10px 10px 10px #BDAAFE; }
My text shadow
Css box shadow : #BDAAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDAAFE; }
My box shadow
Css Gradient html color #BDAAFE code
.gradient{ background-color:#BDAAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDAAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDAAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDAAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDAAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDAAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDAAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDAAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDAAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDAAFE Color code html values
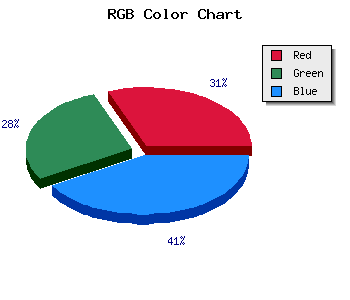
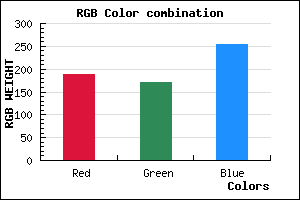
#BDAAFE hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 66.67% green and 99.61% blue.
RGB percentage values corresponding to this are 189, 170, 254.
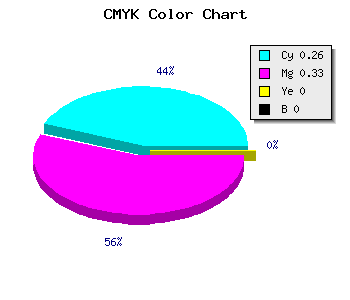
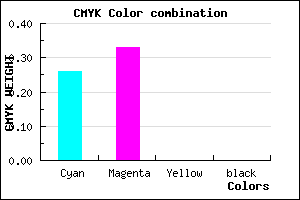
Html color #BDAAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDAAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDAAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDAAFE Hex Color Conversion

|

|
CMYK Css #BDAAFE Color code combination mixer
RGB Css #BDAAFE Color Code Combination Mixer
Css #BDAAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDAAFE hex color
a{ color: #BDAAFE; }
css h1,h2,h3,h4,h5,h6 : #BDAAFE
h1,h2,h3,h4,h5,h6{ color: #BDAAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,170,254 Text color with hexadecimal code
Text font color is Rgb (189,170,254)
color css codes
Luminosity of css #BDAAFE hex color
- #060018 (393240) #060018
- #12014b (1179979) #12014b
- #1e017d (1966461) #1e017d
- #2b02b0 (2818736) #2b02b0
- #3703e1 (3605473) #3703e1
- #511cfc (5315836) #511cfc
- #764dfd (7753213) #764dfd
- #9e81fd (10387965) #9e81fd
- #c4b2fe (12890878) #c4b2fe
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #BDAAFE (189,170,254) #BDAAFE
- #AB91F9 (171,145,249) #AB91F9
- #9978F4 (153,120,244) #9978F4
- #875FEF (135,95,239) #875FEF
- #7546EA (117,70,234) #7546EA
- #632DE5 (99,45,229) #632DE5
- #5114E0 (81,20,224) #5114E0
- #3F00DB (63,0,219) #3F00DB
- #2D00D6 (45,0,214) #2D00D6
- #1B00D1 (27,0,209) #1B00D1
- #0900CC (9,0,204) #0900CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #BDAAFE hex color
Tints of css #BDAAFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (189,170,254) #0000C7
- #CFBCFF (207,188,255) #CFBCFF
- #E1CEFF (225,206,255) #E1CEFF
- #F3E0FF (243,224,255) #F3E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF