Rgb 189,163,203 to Css #BDA3CB Color code html values
Css BDA3CB Hex Color Code for rgb 189,163,203
Css Html color #BDA3CB Hex color conversions, schemes, palette, combination, mixer, to rgb 189,163,203 colour codes.
Div Background-color : #BDA3CB
.div{ background-color : #BDA3CB; }
html #BDA3CB color code
Text/Font color #BDA3CB
.text{ color : #BDA3CB; }
My text html color #BDA3CB hex color code
Border html color #BDA3CB hex color code
.border{ border:3px solid : #BDA3CB; }
My div border color
Outline hex color #BDA3CB
.outline{ outline:2px solid #BDA3CB; }
My text outline color #BDA3CB
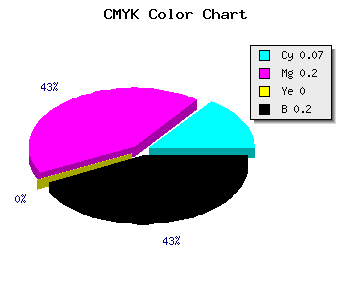
css #BDA3CB Color code html chart

|

|
css Text shadow : #BDA3CB color
.shadow{ text-shadow: 10px 10px 10px #BDA3CB; }
My text shadow
Css box shadow : #BDA3CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDA3CB; }
My box shadow
Css Gradient html color #BDA3CB code
.gradient{ background-color:#BDA3CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDA3CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDA3CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDA3CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDA3CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDA3CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDA3CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDA3CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDA3CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDA3CB Color code html values
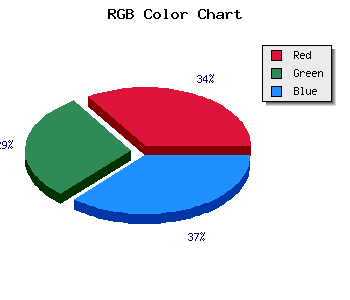
#BDA3CB hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 63.92% green and 79.61% blue.
RGB percentage values corresponding to this are 189, 163, 203.
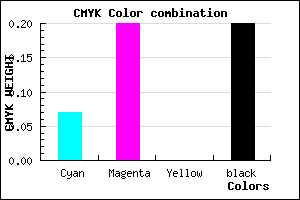
Html color #BDA3CB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDA3CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDA3CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDA3CB Hex Color Conversion

|

|
CMYK Css #BDA3CB Color code combination mixer
RGB Css #BDA3CB Color Code Combination Mixer
Css #BDA3CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDA3CB hex color
a{ color: #BDA3CB; }
css h1,h2,h3,h4,h5,h6 : #BDA3CB
h1,h2,h3,h4,h5,h6{ color: #BDA3CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,163,203 Text color with hexadecimal code
Text font color is Rgb (189,163,203)
color css codes
Luminosity of css #BDA3CB hex color
- #0d090f (854287) #0d090f
- #291b31 (2693937) #291b31
- #452d51 (4533585) #452d51
- #614072 (6373490) #614072
- #7c5292 (8147602) #7c5292
- #966cac (9858220) #966cac
- #ad8cbe (11373758) #ad8cbe
- #c5add1 (12955089) #c5add1
- #dbcde3 (14405091) #dbcde3
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #BDA3CB (189,163,203) #BDA3CB
- #AB8AC6 (171,138,198) #AB8AC6
- #9971C1 (153,113,193) #9971C1
- #8758BC (135,88,188) #8758BC
- #753FB7 (117,63,183) #753FB7
- #6326B2 (99,38,178) #6326B2
- #510DAD (81,13,173) #510DAD
- #3F00A8 (63,0,168) #3F00A8
- #2D00A3 (45,0,163) #2D00A3
- #1B009E (27,0,158) #1B009E
- #090099 (9,0,153) #090099
- #000094 (0,0,148) #000094
Color Shades of css #BDA3CB hex color
Tints of css #BDA3CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (189,163,203) #000094
- #CFB5DD (207,181,221) #CFB5DD
- #E1C7EF (225,199,239) #E1C7EF
- #F3D9FF (243,217,255) #F3D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF