Rgb 189,158,220 to Css #BD9EDC Color code html values
Css BD9EDC Hex Color Code for rgb 189,158,220
Css Html color #BD9EDC Hex color conversions, schemes, palette, combination, mixer, to rgb 189,158,220 colour codes.
Div Background-color : #BD9EDC
.div{ background-color : #BD9EDC; }
html #BD9EDC color code
Text/Font color #BD9EDC
.text{ color : #BD9EDC; }
My text html color #BD9EDC hex color code
Border html color #BD9EDC hex color code
.border{ border:3px solid : #BD9EDC; }
My div border color
Outline hex color #BD9EDC
.outline{ outline:2px solid #BD9EDC; }
My text outline color #BD9EDC
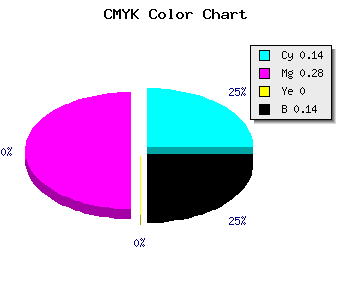
css #BD9EDC Color code html chart

|

|
css Text shadow : #BD9EDC color
.shadow{ text-shadow: 10px 10px 10px #BD9EDC; }
My text shadow
Css box shadow : #BD9EDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BD9EDC; }
My box shadow
Css Gradient html color #BD9EDC code
.gradient{ background-color:#BD9EDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BD9EDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BD9EDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BD9EDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BD9EDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BD9EDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BD9EDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BD9EDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BD9EDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BD9EDC Color code html values
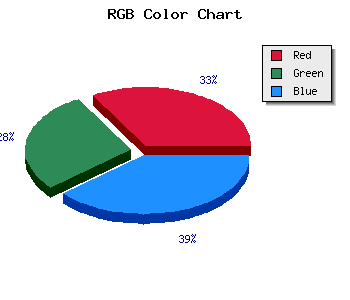
#BD9EDC hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 61.96% green and 86.27% blue.
RGB percentage values corresponding to this are 189, 158, 220.
Html color #BD9EDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BD9EDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BD9EDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BD9EDC Hex Color Conversion

|

|
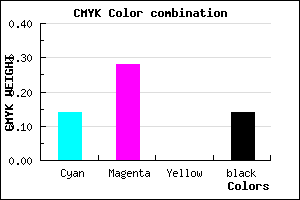
CMYK Css #BD9EDC Color code combination mixer
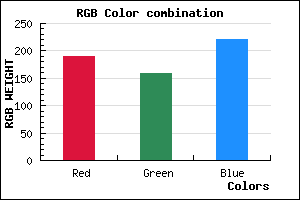
RGB Css #BD9EDC Color Code Combination Mixer
Css #BD9EDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BD9EDC hex color
a{ color: #BD9EDC; }
css h1,h2,h3,h4,h5,h6 : #BD9EDC
h1,h2,h3,h4,h5,h6{ color: #BD9EDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,158,220 Text color with hexadecimal code
Text font color is Rgb (189,158,220)
color css codes
Luminosity of css #BD9EDC hex color
- #0c0612 (787986) #0c0612
- #261438 (2495544) #261438
- #3f215d (4137309) #3f215d
- #592f83 (5844867) #592f83
- #713ca8 (7421096) #713ca8
- #8b56c2 (9131714) #8b56c2
- #a57bcf (10845135) #a57bcf
- #bfa1dd (12558813) #bfa1dd
- #d8c6ea (14206698) #d8c6ea
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #BD9EDC (189,158,220) #BD9EDC
- #AB85D7 (171,133,215) #AB85D7
- #996CD2 (153,108,210) #996CD2
- #8753CD (135,83,205) #8753CD
- #753AC8 (117,58,200) #753AC8
- #6321C3 (99,33,195) #6321C3
- #5108BE (81,8,190) #5108BE
- #3F00B9 (63,0,185) #3F00B9
- #2D00B4 (45,0,180) #2D00B4
- #1B00AF (27,0,175) #1B00AF
- #0900AA (9,0,170) #0900AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #BD9EDC hex color
Tints of css #BD9EDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (189,158,220) #0000A5
- #CFB0EE (207,176,238) #CFB0EE
- #E1C2FF (225,194,255) #E1C2FF
- #F3D4FF (243,212,255) #F3D4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF