Rgb 189,141,188 to Css #BD8DBC Color code html values
Css BD8DBC Hex Color Code for rgb 189,141,188
Css Html color #BD8DBC Hex color conversions, schemes, palette, combination, mixer, to rgb 189,141,188 colour codes.
Div Background-color : #BD8DBC
.div{ background-color : #BD8DBC; }
html #BD8DBC color code
Text/Font color #BD8DBC
.text{ color : #BD8DBC; }
My text html color #BD8DBC hex color code
Border html color #BD8DBC hex color code
.border{ border:3px solid : #BD8DBC; }
My div border color
Outline hex color #BD8DBC
.outline{ outline:2px solid #BD8DBC; }
My text outline color #BD8DBC
css #BD8DBC Color code html chart

|

|
css Text shadow : #BD8DBC color
.shadow{ text-shadow: 10px 10px 10px #BD8DBC; }
My text shadow
Css box shadow : #BD8DBC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BD8DBC; }
My box shadow
Css Gradient html color #BD8DBC code
.gradient{ background-color:#BD8DBC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BD8DBC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BD8DBC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BD8DBC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BD8DBC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BD8DBC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BD8DBC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BD8DBC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BD8DBC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BD8DBC Color code html values
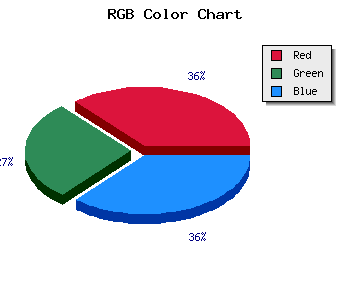
#BD8DBC hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 55.29% green and 73.73% blue.
RGB percentage values corresponding to this are 189, 141, 188.
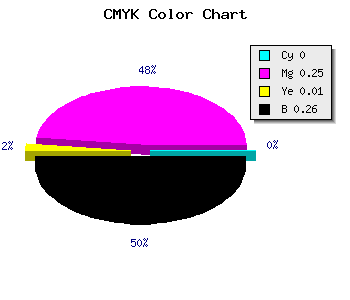
Html color #BD8DBC has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BD8DBC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BD8DBC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BD8DBC Hex Color Conversion

|

|
CMYK Css #BD8DBC Color code combination mixer
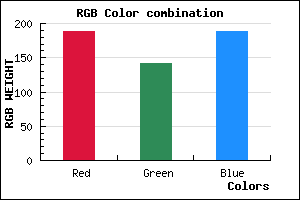
RGB Css #BD8DBC Color Code Combination Mixer
Css #BD8DBC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BD8DBC hex color
a{ color: #BD8DBC; }
css h1,h2,h3,h4,h5,h6 : #BD8DBC
h1,h2,h3,h4,h5,h6{ color: #BD8DBC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,141,188 Text color with hexadecimal code
Text font color is Rgb (189,141,188)
color css codes
Luminosity of css #BD8DBC hex color
- #0f090f (985359) #0f090f
- #301c2f (3152943) #301c2f
- #502e4f (5254735) #502e4f
- #71416f (7422319) #71416f
- #90548e (9458830) #90548e
- #ab6da9 (11234729) #ab6da9
- #bd8dbb (12422587) #bd8dbb
- #d0aecf (13676239) #d0aecf
- #e2cee2 (14864098) #e2cee2
- #f5eff5 (16117749) #f5eff5
- lighter/Darker shades: Hex values:
- #BD8DBC (189,141,188) #BD8DBC
- #AB74B7 (171,116,183) #AB74B7
- #995BB2 (153,91,178) #995BB2
- #8742AD (135,66,173) #8742AD
- #7529A8 (117,41,168) #7529A8
- #6310A3 (99,16,163) #6310A3
- #51009E (81,0,158) #51009E
- #3F0099 (63,0,153) #3F0099
- #2D0094 (45,0,148) #2D0094
- #1B008F (27,0,143) #1B008F
- #09008A (9,0,138) #09008A
- #000085 (0,0,133) #000085
Color Shades of css #BD8DBC hex color
Tints of css #BD8DBC hex color
- Darker/lighter shades: Hex color values:
- #000085 (189,141,188) #000085
- #CF9FCE (207,159,206) #CF9FCE
- #E1B1E0 (225,177,224) #E1B1E0
- #F3C3F2 (243,195,242) #F3C3F2
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF