Rgb 188,67,250 to Css #BC43FA Color code html values
Css BC43FA Hex Color Code for rgb 188,67,250
Css Html color #BC43FA Hex color conversions, schemes, palette, combination, mixer, to rgb 188,67,250 colour codes.
Div Background-color : #BC43FA
.div{ background-color : #BC43FA; }
html #BC43FA color code
Text/Font color #BC43FA
.text{ color : #BC43FA; }
My text html color #BC43FA hex color code
Border html color #BC43FA hex color code
.border{ border:3px solid : #BC43FA; }
My div border color
Outline hex color #BC43FA
.outline{ outline:2px solid #BC43FA; }
My text outline color #BC43FA
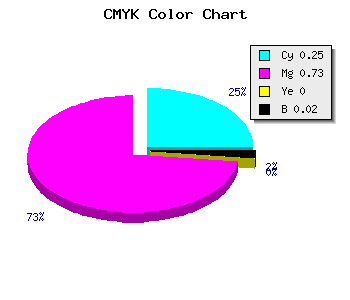
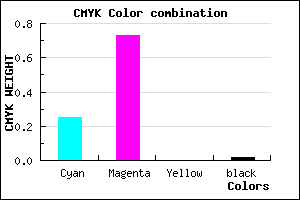
css #BC43FA Color code html chart

|

|
css Text shadow : #BC43FA color
.shadow{ text-shadow: 10px 10px 10px #BC43FA; }
My text shadow
Css box shadow : #BC43FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC43FA; }
My box shadow
Css Gradient html color #BC43FA code
.gradient{ background-color:#BC43FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC43FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC43FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC43FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC43FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC43FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC43FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC43FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC43FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC43FA Color code html values
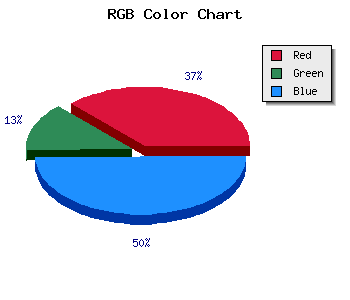
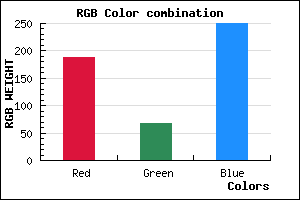
#BC43FA hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 26.27% green and 98.04% blue.
RGB percentage values corresponding to this are 188, 67, 250.
Html color #BC43FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC43FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC43FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC43FA Hex Color Conversion

|

|
CMYK Css #BC43FA Color code combination mixer
RGB Css #BC43FA Color Code Combination Mixer
Css #BC43FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC43FA hex color
a{ color: #BC43FA; }
css h1,h2,h3,h4,h5,h6 : #BC43FA
h1,h2,h3,h4,h5,h6{ color: #BC43FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,67,250 Text color with hexadecimal code
Text font color is Rgb (188,67,250)
color css codes
Luminosity of css #BC43FA hex color
- #100117 (1048855) #100117
- #31024a (3211850) #31024a
- #52037b (5374843) #52037b
- #7405ad (7603629) #7405ad
- #9406de (9701086) #9406de
- #af1ff9 (11476985) #af1ff9
- #c050fa (12603642) #c050fa
- #d282fc (13796092) #d282fc
- #e4b3fd (14988285) #e4b3fd
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #BC43FA (188,67,250) #BC43FA
- #AA2AF5 (170,42,245) #AA2AF5
- #9811F0 (152,17,240) #9811F0
- #8600EB (134,0,235) #8600EB
- #7400E6 (116,0,230) #7400E6
- #6200E1 (98,0,225) #6200E1
- #5000DC (80,0,220) #5000DC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BC43FA hex color
Tints of css #BC43FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (188,67,250) #0000C3
- #CE55FF (206,85,255) #CE55FF
- #E067FF (224,103,255) #E067FF
- #F279FF (242,121,255) #F279FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF