Rgb 188,188,206 to Css #BCBCCE Color code html values
Css BCBCCE Hex Color Code for rgb 188,188,206
Css Html color #BCBCCE Hex color conversions, schemes, palette, combination, mixer, to rgb 188,188,206 colour codes.
Div Background-color : #BCBCCE
.div{ background-color : #BCBCCE; }
html #BCBCCE color code
Text/Font color #BCBCCE
.text{ color : #BCBCCE; }
My text html color #BCBCCE hex color code
Border html color #BCBCCE hex color code
.border{ border:3px solid : #BCBCCE; }
My div border color
Outline hex color #BCBCCE
.outline{ outline:2px solid #BCBCCE; }
My text outline color #BCBCCE
css #BCBCCE Color code html chart

|

|
css Text shadow : #BCBCCE color
.shadow{ text-shadow: 10px 10px 10px #BCBCCE; }
My text shadow
Css box shadow : #BCBCCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCBCCE; }
My box shadow
Css Gradient html color #BCBCCE code
.gradient{ background-color:#BCBCCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCBCCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCBCCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCBCCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCBCCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCBCCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCBCCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCBCCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCBCCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCBCCE Color code html values
#BCBCCE hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 73.73% green and 80.78% blue.
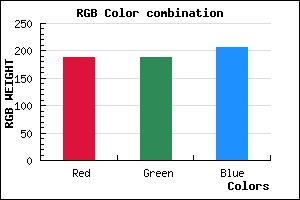
RGB percentage values corresponding to this are 188, 188, 206.
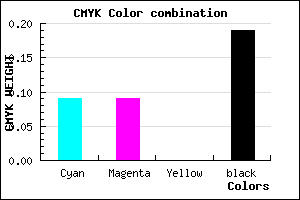
Html color #BCBCCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCBCCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCBCCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCBCCE Hex Color Conversion

|

|
CMYK Css #BCBCCE Color code combination mixer
RGB Css #BCBCCE Color Code Combination Mixer
Css #BCBCCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCBCCE hex color
a{ color: #BCBCCE; }
css h1,h2,h3,h4,h5,h6 : #BCBCCE
h1,h2,h3,h4,h5,h6{ color: #BCBCCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,188,206 Text color with hexadecimal code
Text font color is Rgb (188,188,206)
color css codes
Luminosity of css #BCBCCE hex color
- #0a0a0e (657934) #0a0a0e
- #20202c (2105388) #20202c
- #353549 (3487049) #353549
- #4b4b67 (4934503) #4b4b67
- #606084 (6316164) #606084
- #7a7a9e (8026782) #7a7a9e
- #9797b3 (9934771) #9797b3
- #b5b5c9 (11908553) #b5b5c9
- #d2d2de (13816542) #d2d2de
- #f0f0f4 (15790324) #f0f0f4
- lighter/Darker shades: Hex values:
- #BCBCCE (188,188,206) #BCBCCE
- #AAA3C9 (170,163,201) #AAA3C9
- #988AC4 (152,138,196) #988AC4
- #8671BF (134,113,191) #8671BF
- #7458BA (116,88,186) #7458BA
- #623FB5 (98,63,181) #623FB5
- #5026B0 (80,38,176) #5026B0
- #3E0DAB (62,13,171) #3E0DAB
- #2C00A6 (44,0,166) #2C00A6
- #1A00A1 (26,0,161) #1A00A1
- #08009C (8,0,156) #08009C
- #000097 (0,0,151) #000097
Color Shades of css #BCBCCE hex color
Tints of css #BCBCCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (188,188,206) #000097
- #CECEE0 (206,206,224) #CECEE0
- #E0E0F2 (224,224,242) #E0E0F2
- #F2F2FF (242,242,255) #F2F2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF