Rgb 188,186,222 to Css #BCBADE Color code html values
Css BCBADE Hex Color Code for rgb 188,186,222
Css Html color #BCBADE Hex color conversions, schemes, palette, combination, mixer, to rgb 188,186,222 colour codes.
Div Background-color : #BCBADE
.div{ background-color : #BCBADE; }
html #BCBADE color code
Text/Font color #BCBADE
.text{ color : #BCBADE; }
My text html color #BCBADE hex color code
Border html color #BCBADE hex color code
.border{ border:3px solid : #BCBADE; }
My div border color
Outline hex color #BCBADE
.outline{ outline:2px solid #BCBADE; }
My text outline color #BCBADE
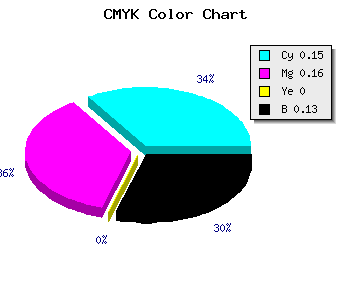
css #BCBADE Color code html chart

|

|
css Text shadow : #BCBADE color
.shadow{ text-shadow: 10px 10px 10px #BCBADE; }
My text shadow
Css box shadow : #BCBADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCBADE; }
My box shadow
Css Gradient html color #BCBADE code
.gradient{ background-color:#BCBADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCBADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCBADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCBADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCBADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCBADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCBADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCBADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCBADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCBADE Color code html values
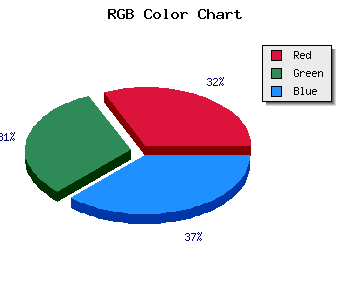
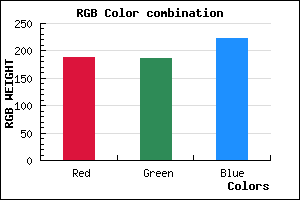
#BCBADE hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 72.94% green and 87.06% blue.
RGB percentage values corresponding to this are 188, 186, 222.
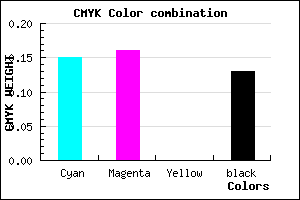
Html color #BCBADE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCBADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCBADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCBADE Hex Color Conversion

|

|
CMYK Css #BCBADE Color code combination mixer
RGB Css #BCBADE Color Code Combination Mixer
Css #BCBADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCBADE hex color
a{ color: #BCBADE; }
css h1,h2,h3,h4,h5,h6 : #BCBADE
h1,h2,h3,h4,h5,h6{ color: #BCBADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,186,222 Text color with hexadecimal code
Text font color is Rgb (188,186,222)
color css codes
Luminosity of css #BCBADE hex color
- #080810 (526352) #080810
- #1a1933 (1710387) #1a1933
- #2b2955 (2828629) #2b2955
- #3d3a78 (4012664) #3d3a78
- #4e4a9a (5130906) #4e4a9a
- #6763b5 (6775733) #6763b5
- #8885c5 (8947141) #8885c5
- #aba8d6 (11249878) #aba8d6
- #cccae6 (13421286) #cccae6
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #BCBADE (188,186,222) #BCBADE
- #AAA1D9 (170,161,217) #AAA1D9
- #9888D4 (152,136,212) #9888D4
- #866FCF (134,111,207) #866FCF
- #7456CA (116,86,202) #7456CA
- #623DC5 (98,61,197) #623DC5
- #5024C0 (80,36,192) #5024C0
- #3E0BBB (62,11,187) #3E0BBB
- #2C00B6 (44,0,182) #2C00B6
- #1A00B1 (26,0,177) #1A00B1
- #0800AC (8,0,172) #0800AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #BCBADE hex color
Tints of css #BCBADE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (188,186,222) #0000A7
- #CECCF0 (206,204,240) #CECCF0
- #E0DEFF (224,222,255) #E0DEFF
- #F2F0FF (242,240,255) #F2F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF