Rgb 188,173,205 to Css #BCADCD Color code html values
Css BCADCD Hex Color Code for rgb 188,173,205
Css Html color #BCADCD Hex color conversions, schemes, palette, combination, mixer, to rgb 188,173,205 colour codes.
Div Background-color : #BCADCD
.div{ background-color : #BCADCD; }
html #BCADCD color code
Text/Font color #BCADCD
.text{ color : #BCADCD; }
My text html color #BCADCD hex color code
Border html color #BCADCD hex color code
.border{ border:3px solid : #BCADCD; }
My div border color
Outline hex color #BCADCD
.outline{ outline:2px solid #BCADCD; }
My text outline color #BCADCD
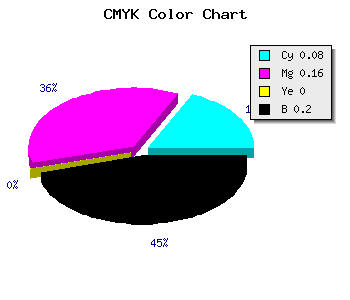
css #BCADCD Color code html chart

|

|
css Text shadow : #BCADCD color
.shadow{ text-shadow: 10px 10px 10px #BCADCD; }
My text shadow
Css box shadow : #BCADCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCADCD; }
My box shadow
Css Gradient html color #BCADCD code
.gradient{ background-color:#BCADCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCADCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCADCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCADCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCADCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCADCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCADCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCADCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCADCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCADCD Color code html values
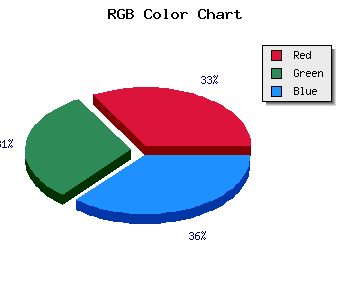
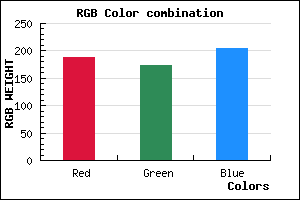
#BCADCD hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 67.84% green and 80.39% blue.
RGB percentage values corresponding to this are 188, 173, 205.
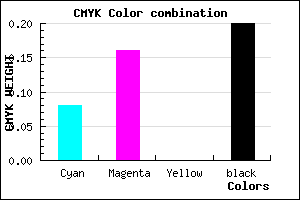
Html color #BCADCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCADCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCADCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCADCD Hex Color Conversion

|

|
CMYK Css #BCADCD Color code combination mixer
RGB Css #BCADCD Color Code Combination Mixer
Css #BCADCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCADCD hex color
a{ color: #BCADCD; }
css h1,h2,h3,h4,h5,h6 : #BCADCD
h1,h2,h3,h4,h5,h6{ color: #BCADCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,173,205 Text color with hexadecimal code
Text font color is Rgb (188,173,205)
color css codes
Luminosity of css #BCADCD hex color
- #0c090f (788751) #0c090f
- #251d2f (2432303) #251d2f
- #3e304e (4075598) #3e304e
- #58436f (5784431) #58436f
- #70568e (7362190) #70568e
- #8a70a8 (9072808) #8a70a8
- #a48fbb (10784699) #a48fbb
- #beafcf (12496847) #beafcf
- #d7cfe1 (14143457) #d7cfe1
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #BCADCD (188,173,205) #BCADCD
- #AA94C8 (170,148,200) #AA94C8
- #987BC3 (152,123,195) #987BC3
- #8662BE (134,98,190) #8662BE
- #7449B9 (116,73,185) #7449B9
- #6230B4 (98,48,180) #6230B4
- #5017AF (80,23,175) #5017AF
- #3E00AA (62,0,170) #3E00AA
- #2C00A5 (44,0,165) #2C00A5
- #1A00A0 (26,0,160) #1A00A0
- #08009B (8,0,155) #08009B
- #000096 (0,0,150) #000096
Color Shades of css #BCADCD hex color
Tints of css #BCADCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (188,173,205) #000096
- #CEBFDF (206,191,223) #CEBFDF
- #E0D1F1 (224,209,241) #E0D1F1
- #F2E3FF (242,227,255) #F2E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF