Rgb 188,172,254 to Css #BCACFE Color code html values
Css BCACFE Hex Color Code for rgb 188,172,254
Css Html color #BCACFE Hex color conversions, schemes, palette, combination, mixer, to rgb 188,172,254 colour codes.
Div Background-color : #BCACFE
.div{ background-color : #BCACFE; }
html #BCACFE color code
Text/Font color #BCACFE
.text{ color : #BCACFE; }
My text html color #BCACFE hex color code
Border html color #BCACFE hex color code
.border{ border:3px solid : #BCACFE; }
My div border color
Outline hex color #BCACFE
.outline{ outline:2px solid #BCACFE; }
My text outline color #BCACFE
css #BCACFE Color code html chart

|

|
css Text shadow : #BCACFE color
.shadow{ text-shadow: 10px 10px 10px #BCACFE; }
My text shadow
Css box shadow : #BCACFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCACFE; }
My box shadow
Css Gradient html color #BCACFE code
.gradient{ background-color:#BCACFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCACFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCACFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCACFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCACFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCACFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCACFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCACFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCACFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCACFE Color code html values
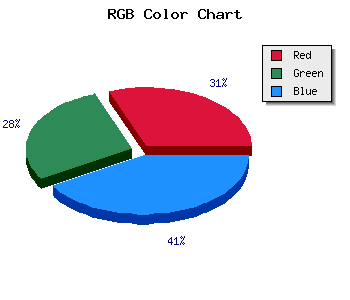
#BCACFE hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 67.45% green and 99.61% blue.
RGB percentage values corresponding to this are 188, 172, 254.
Html color #BCACFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCACFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCACFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCACFE Hex Color Conversion

|

|
CMYK Css #BCACFE Color code combination mixer
RGB Css #BCACFE Color Code Combination Mixer
Css #BCACFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCACFE hex color
a{ color: #BCACFE; }
css h1,h2,h3,h4,h5,h6 : #BCACFE
h1,h2,h3,h4,h5,h6{ color: #BCACFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,172,254 Text color with hexadecimal code
Text font color is Rgb (188,172,254)
color css codes
Luminosity of css #BCACFE hex color
- #050018 (327704) #050018
- #0f014b (983371) #0f014b
- #19017d (1638781) #19017d
- #2302b0 (2294448) #2302b0
- #2d03e1 (2950113) #2d03e1
- #461cfc (4594940) #461cfc
- #6e4dfd (7228925) #6e4dfd
- #9881fd (9994749) #9881fd
- #c0b2fe (12628734) #c0b2fe
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #BCACFE (188,172,254) #BCACFE
- #AA93F9 (170,147,249) #AA93F9
- #987AF4 (152,122,244) #987AF4
- #8661EF (134,97,239) #8661EF
- #7448EA (116,72,234) #7448EA
- #622FE5 (98,47,229) #622FE5
- #5016E0 (80,22,224) #5016E0
- #3E00DB (62,0,219) #3E00DB
- #2C00D6 (44,0,214) #2C00D6
- #1A00D1 (26,0,209) #1A00D1
- #0800CC (8,0,204) #0800CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #BCACFE hex color
Tints of css #BCACFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (188,172,254) #0000C7
- #CEBEFF (206,190,255) #CEBEFF
- #E0D0FF (224,208,255) #E0D0FF
- #F2E2FF (242,226,255) #F2E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF