Rgb 188,171,237 to Css #BCABED Color code html values
Css BCABED Hex Color Code for rgb 188,171,237
Css Html color #BCABED Hex color conversions, schemes, palette, combination, mixer, to rgb 188,171,237 colour codes.
Div Background-color : #BCABED
.div{ background-color : #BCABED; }
html #BCABED color code
Text/Font color #BCABED
.text{ color : #BCABED; }
My text html color #BCABED hex color code
Border html color #BCABED hex color code
.border{ border:3px solid : #BCABED; }
My div border color
Outline hex color #BCABED
.outline{ outline:2px solid #BCABED; }
My text outline color #BCABED
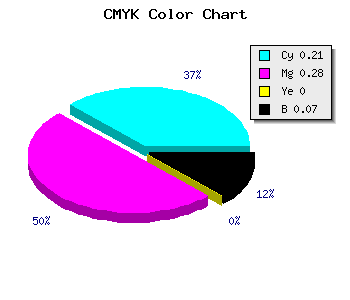
css #BCABED Color code html chart

|

|
css Text shadow : #BCABED color
.shadow{ text-shadow: 10px 10px 10px #BCABED; }
My text shadow
Css box shadow : #BCABED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCABED; }
My box shadow
Css Gradient html color #BCABED code
.gradient{ background-color:#BCABED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCABED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCABED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCABED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCABED 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCABED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCABED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCABED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCABED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCABED Color code html values
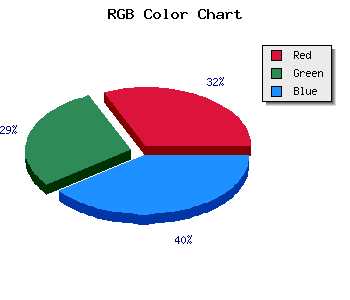
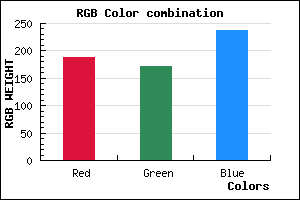
#BCABED hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 67.06% green and 92.94% blue.
RGB percentage values corresponding to this are 188, 171, 237.
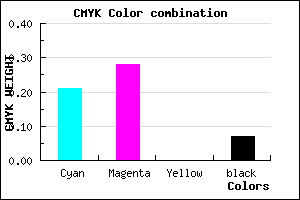
Html color #BCABED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCABED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCABED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCABED Hex Color Conversion

|

|
CMYK Css #BCABED Color code combination mixer
RGB Css #BCABED Color Code Combination Mixer
Css #BCABED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCABED hex color
a{ color: #BCABED; }
css h1,h2,h3,h4,h5,h6 : #BCABED
h1,h2,h3,h4,h5,h6{ color: #BCABED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,171,237 Text color with hexadecimal code
Text font color is Rgb (188,171,237)
color css codes
Luminosity of css #BCABED hex color
- #080414 (525332) #080414
- #1a0d3f (1707327) #1a0d3f
- #2b1668 (2823784) #2b1668
- #3d1f93 (4005779) #3d1f93
- #4e28bc (5122236) #4e28bc
- #6842d6 (6832854) #6842d6
- #896bdf (9006047) #896bdf
- #ab96e8 (11245288) #ab96e8
- #ccbff1 (13418481) #ccbff1
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #BCABED (188,171,237) #BCABED
- #AA92E8 (170,146,232) #AA92E8
- #9879E3 (152,121,227) #9879E3
- #8660DE (134,96,222) #8660DE
- #7447D9 (116,71,217) #7447D9
- #622ED4 (98,46,212) #622ED4
- #5015CF (80,21,207) #5015CF
- #3E00CA (62,0,202) #3E00CA
- #2C00C5 (44,0,197) #2C00C5
- #1A00C0 (26,0,192) #1A00C0
- #0800BB (8,0,187) #0800BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #BCABED hex color
Tints of css #BCABED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (188,171,237) #0000B6
- #CEBDFF (206,189,255) #CEBDFF
- #E0CFFF (224,207,255) #E0CFFF
- #F2E1FF (242,225,255) #F2E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF