Rgb 188,170,250 to Css #BCAAFA Color code html values
Css BCAAFA Hex Color Code for rgb 188,170,250
Css Html color #BCAAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 188,170,250 colour codes.
Div Background-color : #BCAAFA
.div{ background-color : #BCAAFA; }
html #BCAAFA color code
Text/Font color #BCAAFA
.text{ color : #BCAAFA; }
My text html color #BCAAFA hex color code
Border html color #BCAAFA hex color code
.border{ border:3px solid : #BCAAFA; }
My div border color
Outline hex color #BCAAFA
.outline{ outline:2px solid #BCAAFA; }
My text outline color #BCAAFA
css #BCAAFA Color code html chart

|

|
css Text shadow : #BCAAFA color
.shadow{ text-shadow: 10px 10px 10px #BCAAFA; }
My text shadow
Css box shadow : #BCAAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCAAFA; }
My box shadow
Css Gradient html color #BCAAFA code
.gradient{ background-color:#BCAAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCAAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCAAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCAAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCAAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCAAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCAAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCAAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCAAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCAAFA Color code html values
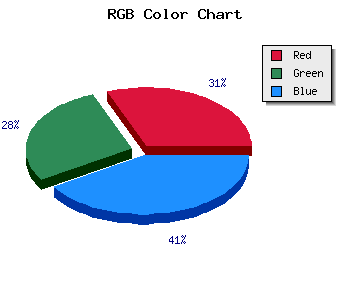
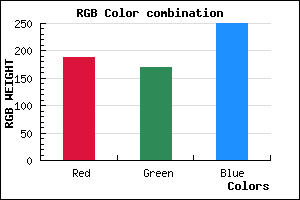
#BCAAFA hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 66.67% green and 98.04% blue.
RGB percentage values corresponding to this are 188, 170, 250.
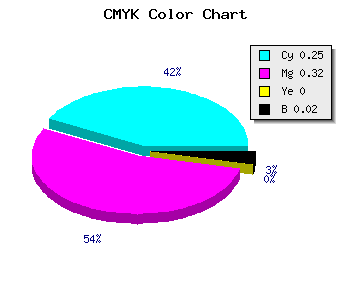
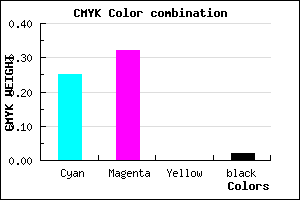
Html color #BCAAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCAAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCAAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCAAFA Hex Color Conversion

|

|
CMYK Css #BCAAFA Color code combination mixer
RGB Css #BCAAFA Color Code Combination Mixer
Css #BCAAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCAAFA hex color
a{ color: #BCAAFA; }
css h1,h2,h3,h4,h5,h6 : #BCAAFA
h1,h2,h3,h4,h5,h6{ color: #BCAAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,170,250 Text color with hexadecimal code
Text font color is Rgb (188,170,250)
color css codes
Luminosity of css #BCAAFA hex color
- #060117 (393495) #060117
- #140448 (1311816) #140448
- #210777 (2164599) #210777
- #2f0aa8 (3082920) #2f0aa8
- #3c0dd7 (3935703) #3c0dd7
- #5626f2 (5646066) #5626f2
- #7b55f5 (8082933) #7b55f5
- #a186f8 (10585848) #a186f8
- #c6b5fb (13022715) #c6b5fb
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #BCAAFA (188,170,250) #BCAAFA
- #AA91F5 (170,145,245) #AA91F5
- #9878F0 (152,120,240) #9878F0
- #865FEB (134,95,235) #865FEB
- #7446E6 (116,70,230) #7446E6
- #622DE1 (98,45,225) #622DE1
- #5014DC (80,20,220) #5014DC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BCAAFA hex color
Tints of css #BCAAFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (188,170,250) #0000C3
- #CEBCFF (206,188,255) #CEBCFF
- #E0CEFF (224,206,255) #E0CEFF
- #F2E0FF (242,224,255) #F2E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF