Rgb 188,167,221 to Css #BCA7DD Color code html values
Css BCA7DD Hex Color Code for rgb 188,167,221
Css Html color #BCA7DD Hex color conversions, schemes, palette, combination, mixer, to rgb 188,167,221 colour codes.
Div Background-color : #BCA7DD
.div{ background-color : #BCA7DD; }
html #BCA7DD color code
Text/Font color #BCA7DD
.text{ color : #BCA7DD; }
My text html color #BCA7DD hex color code
Border html color #BCA7DD hex color code
.border{ border:3px solid : #BCA7DD; }
My div border color
Outline hex color #BCA7DD
.outline{ outline:2px solid #BCA7DD; }
My text outline color #BCA7DD
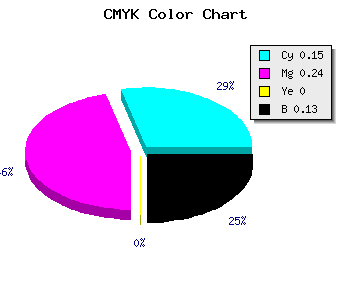
css #BCA7DD Color code html chart

|

|
css Text shadow : #BCA7DD color
.shadow{ text-shadow: 10px 10px 10px #BCA7DD; }
My text shadow
Css box shadow : #BCA7DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCA7DD; }
My box shadow
Css Gradient html color #BCA7DD code
.gradient{ background-color:#BCA7DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCA7DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCA7DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCA7DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCA7DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCA7DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCA7DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCA7DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCA7DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCA7DD Color code html values
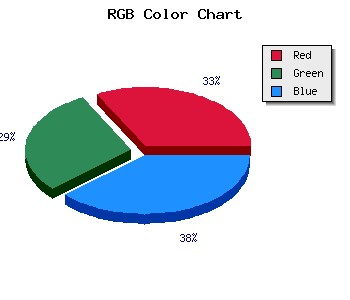
#BCA7DD hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 65.49% green and 86.67% blue.
RGB percentage values corresponding to this are 188, 167, 221.
Html color #BCA7DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCA7DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCA7DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCA7DD Hex Color Conversion

|

|
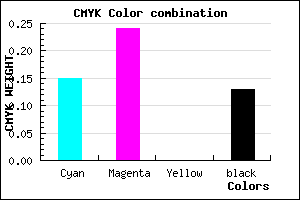
CMYK Css #BCA7DD Color code combination mixer
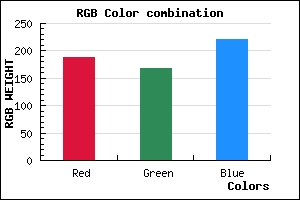
RGB Css #BCA7DD Color Code Combination Mixer
Css #BCA7DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCA7DD hex color
a{ color: #BCA7DD; }
css h1,h2,h3,h4,h5,h6 : #BCA7DD
h1,h2,h3,h4,h5,h6{ color: #BCA7DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,167,221 Text color with hexadecimal code
Text font color is Rgb (188,167,221)
color css codes
Luminosity of css #BCA7DD hex color
- #0b0711 (722705) #0b0711
- #231537 (2299191) #231537
- #39235b (3744603) #39235b
- #513280 (5321344) #513280
- #683fa5 (6832037) #683fa5
- #8259bf (8542655) #8259bf
- #9d7dcd (10321357) #9d7dcd
- #b9a3db (12166107) #b9a3db
- #d5c7e9 (14010345) #d5c7e9
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #BCA7DD (188,167,221) #BCA7DD
- #AA8ED8 (170,142,216) #AA8ED8
- #9875D3 (152,117,211) #9875D3
- #865CCE (134,92,206) #865CCE
- #7443C9 (116,67,201) #7443C9
- #622AC4 (98,42,196) #622AC4
- #5011BF (80,17,191) #5011BF
- #3E00BA (62,0,186) #3E00BA
- #2C00B5 (44,0,181) #2C00B5
- #1A00B0 (26,0,176) #1A00B0
- #0800AB (8,0,171) #0800AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #BCA7DD hex color
Tints of css #BCA7DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (188,167,221) #0000A6
- #CEB9EF (206,185,239) #CEB9EF
- #E0CBFF (224,203,255) #E0CBFF
- #F2DDFF (242,221,255) #F2DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF