Rgb 188,160,204 to Css #BCA0CC Color code html values
Css BCA0CC Hex Color Code for rgb 188,160,204
Css Html color #BCA0CC Hex color conversions, schemes, palette, combination, mixer, to rgb 188,160,204 colour codes.
Div Background-color : #BCA0CC
.div{ background-color : #BCA0CC; }
html #BCA0CC color code
Text/Font color #BCA0CC
.text{ color : #BCA0CC; }
My text html color #BCA0CC hex color code
Border html color #BCA0CC hex color code
.border{ border:3px solid : #BCA0CC; }
My div border color
Outline hex color #BCA0CC
.outline{ outline:2px solid #BCA0CC; }
My text outline color #BCA0CC
css #BCA0CC Color code html chart

|

|
css Text shadow : #BCA0CC color
.shadow{ text-shadow: 10px 10px 10px #BCA0CC; }
My text shadow
Css box shadow : #BCA0CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCA0CC; }
My box shadow
Css Gradient html color #BCA0CC code
.gradient{ background-color:#BCA0CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCA0CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCA0CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCA0CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCA0CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCA0CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCA0CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCA0CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCA0CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCA0CC Color code html values
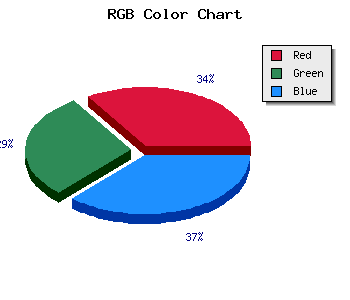
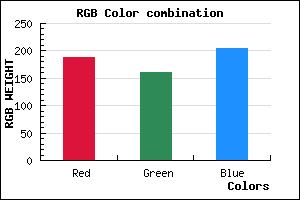
#BCA0CC hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 62.75% green and 80% blue.
RGB percentage values corresponding to this are 188, 160, 204.
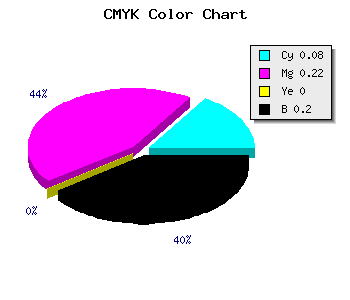
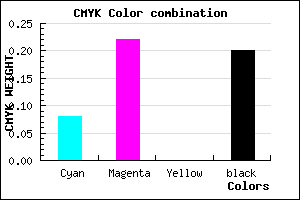
Html color #BCA0CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCA0CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCA0CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCA0CC Hex Color Conversion

|

|
CMYK Css #BCA0CC Color code combination mixer
RGB Css #BCA0CC Color Code Combination Mixer
Css #BCA0CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCA0CC hex color
a{ color: #BCA0CC; }
css h1,h2,h3,h4,h5,h6 : #BCA0CC
h1,h2,h3,h4,h5,h6{ color: #BCA0CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,160,204 Text color with hexadecimal code
Text font color is Rgb (188,160,204)
color css codes
Luminosity of css #BCA0CC hex color
- #0d0810 (854032) #0d0810
- #291b31 (2693937) #291b31
- #442c52 (4467794) #442c52
- #603e74 (6307444) #603e74
- #7b5094 (8081556) #7b5094
- #9569af (9791919) #9569af
- #ac8ac0 (11307712) #ac8ac0
- #c4acd2 (12889298) #c4acd2
- #dbcce4 (14404836) #dbcce4
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #BCA0CC (188,160,204) #BCA0CC
- #AA87C7 (170,135,199) #AA87C7
- #986EC2 (152,110,194) #986EC2
- #8655BD (134,85,189) #8655BD
- #743CB8 (116,60,184) #743CB8
- #6223B3 (98,35,179) #6223B3
- #500AAE (80,10,174) #500AAE
- #3E00A9 (62,0,169) #3E00A9
- #2C00A4 (44,0,164) #2C00A4
- #1A009F (26,0,159) #1A009F
- #08009A (8,0,154) #08009A
- #000095 (0,0,149) #000095
Color Shades of css #BCA0CC hex color
Tints of css #BCA0CC hex color
- Darker/lighter shades: Hex color values:
- #000095 (188,160,204) #000095
- #CEB2DE (206,178,222) #CEB2DE
- #E0C4F0 (224,196,240) #E0C4F0
- #F2D6FF (242,214,255) #F2D6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF