Rgb 188,146,236 to Css #BC92EC Color code html values
Css BC92EC Hex Color Code for rgb 188,146,236
Css Html color #BC92EC Hex color conversions, schemes, palette, combination, mixer, to rgb 188,146,236 colour codes.
Div Background-color : #BC92EC
.div{ background-color : #BC92EC; }
html #BC92EC color code
Text/Font color #BC92EC
.text{ color : #BC92EC; }
My text html color #BC92EC hex color code
Border html color #BC92EC hex color code
.border{ border:3px solid : #BC92EC; }
My div border color
Outline hex color #BC92EC
.outline{ outline:2px solid #BC92EC; }
My text outline color #BC92EC
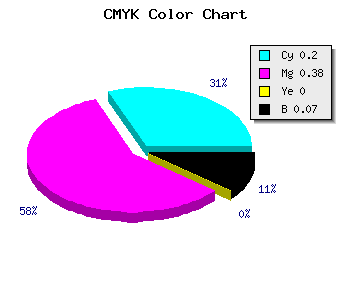
css #BC92EC Color code html chart

|

|
css Text shadow : #BC92EC color
.shadow{ text-shadow: 10px 10px 10px #BC92EC; }
My text shadow
Css box shadow : #BC92EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC92EC; }
My box shadow
Css Gradient html color #BC92EC code
.gradient{ background-color:#BC92EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC92EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC92EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC92EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC92EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC92EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC92EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC92EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC92EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC92EC Color code html values
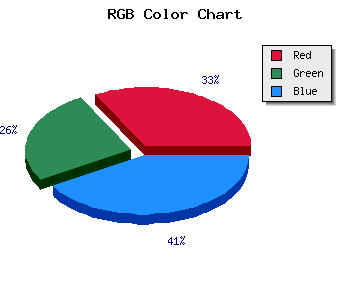
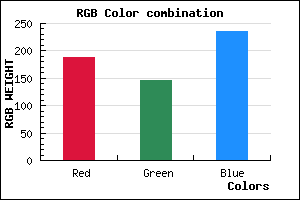
#BC92EC hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 57.25% green and 92.55% blue.
RGB percentage values corresponding to this are 188, 146, 236.
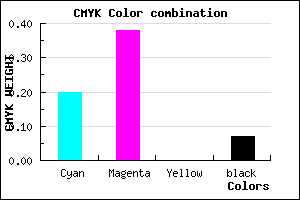
Html color #BC92EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC92EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC92EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC92EC Hex Color Conversion

|

|
CMYK Css #BC92EC Color code combination mixer
RGB Css #BC92EC Color Code Combination Mixer
Css #BC92EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC92EC hex color
a{ color: #BC92EC; }
css h1,h2,h3,h4,h5,h6 : #BC92EC
h1,h2,h3,h4,h5,h6{ color: #BC92EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,146,236 Text color with hexadecimal code
Text font color is Rgb (188,146,236)
color css codes
Luminosity of css #BC92EC hex color
- #0c0414 (787476) #0c0414
- #240b41 (2362177) #240b41
- #3c136b (3937131) #3c136b
- #551b97 (5577623) #551b97
- #6d22c2 (7152322) #6d22c2
- #873bdd (8862685) #873bdd
- #a166e4 (10577636) #a166e4
- #bc92ec (12358380) #bc92ec
- #d6bdf3 (14073331) #d6bdf3
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #BC92EC (188,146,236) #BC92EC
- #AA79E7 (170,121,231) #AA79E7
- #9860E2 (152,96,226) #9860E2
- #8647DD (134,71,221) #8647DD
- #742ED8 (116,46,216) #742ED8
- #6215D3 (98,21,211) #6215D3
- #5000CE (80,0,206) #5000CE
- #3E00C9 (62,0,201) #3E00C9
- #2C00C4 (44,0,196) #2C00C4
- #1A00BF (26,0,191) #1A00BF
- #0800BA (8,0,186) #0800BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #BC92EC hex color
Tints of css #BC92EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (188,146,236) #0000B5
- #CEA4FE (206,164,254) #CEA4FE
- #E0B6FF (224,182,255) #E0B6FF
- #F2C8FF (242,200,255) #F2C8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF