Rgb 188,140,186 to Css #BC8CBA Color code html values
Css BC8CBA Hex Color Code for rgb 188,140,186
Css Html color #BC8CBA Hex color conversions, schemes, palette, combination, mixer, to rgb 188,140,186 colour codes.
Div Background-color : #BC8CBA
.div{ background-color : #BC8CBA; }
html #BC8CBA color code
Text/Font color #BC8CBA
.text{ color : #BC8CBA; }
My text html color #BC8CBA hex color code
Border html color #BC8CBA hex color code
.border{ border:3px solid : #BC8CBA; }
My div border color
Outline hex color #BC8CBA
.outline{ outline:2px solid #BC8CBA; }
My text outline color #BC8CBA
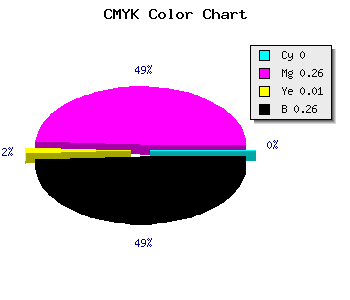
css #BC8CBA Color code html chart

|

|
css Text shadow : #BC8CBA color
.shadow{ text-shadow: 10px 10px 10px #BC8CBA; }
My text shadow
Css box shadow : #BC8CBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC8CBA; }
My box shadow
Css Gradient html color #BC8CBA code
.gradient{ background-color:#BC8CBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC8CBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC8CBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC8CBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC8CBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC8CBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC8CBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC8CBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC8CBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC8CBA Color code html values
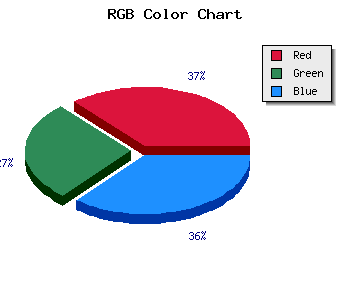
#BC8CBA hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 54.9% green and 72.94% blue.
RGB percentage values corresponding to this are 188, 140, 186.
Html color #BC8CBA has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC8CBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC8CBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC8CBA Hex Color Conversion

|

|
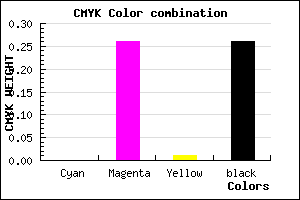
CMYK Css #BC8CBA Color code combination mixer
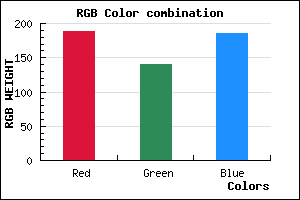
RGB Css #BC8CBA Color Code Combination Mixer
Css #BC8CBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC8CBA hex color
a{ color: #BC8CBA; }
css h1,h2,h3,h4,h5,h6 : #BC8CBA
h1,h2,h3,h4,h5,h6{ color: #BC8CBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,140,186 Text color with hexadecimal code
Text font color is Rgb (188,140,186)
color css codes
Luminosity of css #BC8CBA hex color
- #0f090f (985359) #0f090f
- #301c2f (3152943) #301c2f
- #502e4e (5254734) #502e4e
- #70426e (7357038) #70426e
- #90548c (9458828) #90548c
- #aa6ea7 (11169447) #aa6ea7
- #bd8dba (12422586) #bd8dba
- #d0aece (13676238) #d0aece
- #e2cee1 (14864097) #e2cee1
- #f5eff5 (16117749) #f5eff5
- lighter/Darker shades: Hex values:
- #BC8CBA (188,140,186) #BC8CBA
- #AA73B5 (170,115,181) #AA73B5
- #985AB0 (152,90,176) #985AB0
- #8641AB (134,65,171) #8641AB
- #7428A6 (116,40,166) #7428A6
- #620FA1 (98,15,161) #620FA1
- #50009C (80,0,156) #50009C
- #3E0097 (62,0,151) #3E0097
- #2C0092 (44,0,146) #2C0092
- #1A008D (26,0,141) #1A008D
- #080088 (8,0,136) #080088
- #000083 (0,0,131) #000083
Color Shades of css #BC8CBA hex color
Tints of css #BC8CBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (188,140,186) #000083
- #CE9ECC (206,158,204) #CE9ECC
- #E0B0DE (224,176,222) #E0B0DE
- #F2C2F0 (242,194,240) #F2C2F0
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF