Rgb 188,138,244 to Css #BC8AF4 Color code html values
Css BC8AF4 Hex Color Code for rgb 188,138,244
Css Html color #BC8AF4 Hex color conversions, schemes, palette, combination, mixer, to rgb 188,138,244 colour codes.
Div Background-color : #BC8AF4
.div{ background-color : #BC8AF4; }
html #BC8AF4 color code
Text/Font color #BC8AF4
.text{ color : #BC8AF4; }
My text html color #BC8AF4 hex color code
Border html color #BC8AF4 hex color code
.border{ border:3px solid : #BC8AF4; }
My div border color
Outline hex color #BC8AF4
.outline{ outline:2px solid #BC8AF4; }
My text outline color #BC8AF4
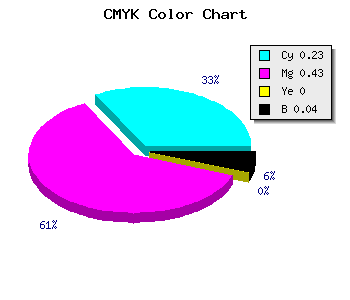
css #BC8AF4 Color code html chart

|

|
css Text shadow : #BC8AF4 color
.shadow{ text-shadow: 10px 10px 10px #BC8AF4; }
My text shadow
Css box shadow : #BC8AF4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC8AF4; }
My box shadow
Css Gradient html color #BC8AF4 code
.gradient{ background-color:#BC8AF4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC8AF4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC8AF4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC8AF4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC8AF4 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC8AF4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC8AF4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC8AF4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC8AF4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC8AF4 Color code html values
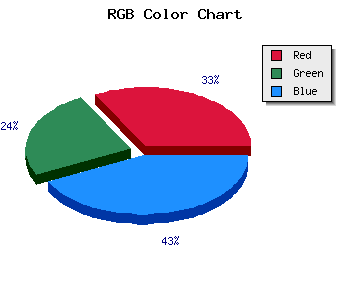
#BC8AF4 hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 54.12% green and 95.69% blue.
RGB percentage values corresponding to this are 188, 138, 244.
Html color #BC8AF4 has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC8AF4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC8AF4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC8AF4 Hex Color Conversion

|

|
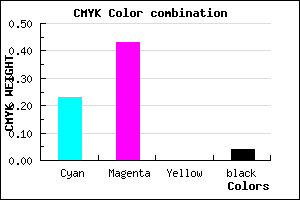
CMYK Css #BC8AF4 Color code combination mixer
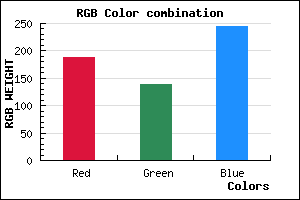
RGB Css #BC8AF4 Color Code Combination Mixer
Css #BC8AF4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC8AF4 hex color
a{ color: #BC8AF4; }
css h1,h2,h3,h4,h5,h6 : #BC8AF4
h1,h2,h3,h4,h5,h6{ color: #BC8AF4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,138,244 Text color with hexadecimal code
Text font color is Rgb (188,138,244)
color css codes
Luminosity of css #BC8AF4 hex color
- #0b0216 (721430) #0b0216
- #240745 (2361157) #240745
- #3c0b73 (3935091) #3c0b73
- #550fa3 (5574563) #550fa3
- #6c14d0 (7083216) #6c14d0
- #862deb (8793579) #862deb
- #a15bef (10574831) #a15bef
- #bc8af4 (12356340) #bc8af4
- #d6b8f8 (14072056) #d6b8f8
- #f1e7fd (15853565) #f1e7fd
- lighter/Darker shades: Hex values:
- #BC8AF4 (188,138,244) #BC8AF4
- #AA71EF (170,113,239) #AA71EF
- #9858EA (152,88,234) #9858EA
- #863FE5 (134,63,229) #863FE5
- #7426E0 (116,38,224) #7426E0
- #620DDB (98,13,219) #620DDB
- #5000D6 (80,0,214) #5000D6
- #3E00D1 (62,0,209) #3E00D1
- #2C00CC (44,0,204) #2C00CC
- #1A00C7 (26,0,199) #1A00C7
- #0800C2 (8,0,194) #0800C2
- #0000BD (0,0,189) #0000BD
Color Shades of css #BC8AF4 hex color
Tints of css #BC8AF4 hex color
- Darker/lighter shades: Hex color values:
- #0000BD (188,138,244) #0000BD
- #CE9CFF (206,156,255) #CE9CFF
- #E0AEFF (224,174,255) #E0AEFF
- #F2C0FF (242,192,255) #F2C0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF