Rgb 188,133,255 to Css #BC85FF Color code html values
Css BC85FF Hex Color Code for rgb 188,133,255
Css Html color #BC85FF Hex color conversions, schemes, palette, combination, mixer, to rgb 188,133,255 colour codes.
Div Background-color : #BC85FF
.div{ background-color : #BC85FF; }
html #BC85FF color code
Text/Font color #BC85FF
.text{ color : #BC85FF; }
My text html color #BC85FF hex color code
Border html color #BC85FF hex color code
.border{ border:3px solid : #BC85FF; }
My div border color
Outline hex color #BC85FF
.outline{ outline:2px solid #BC85FF; }
My text outline color #BC85FF
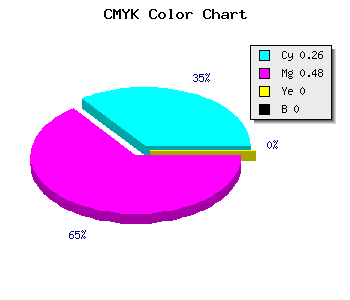
css #BC85FF Color code html chart

|

|
css Text shadow : #BC85FF color
.shadow{ text-shadow: 10px 10px 10px #BC85FF; }
My text shadow
Css box shadow : #BC85FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC85FF; }
My box shadow
Css Gradient html color #BC85FF code
.gradient{ background-color:#BC85FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC85FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC85FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC85FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC85FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC85FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC85FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC85FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC85FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC85FF Color code html values
#BC85FF hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 52.16% green and 100% blue.
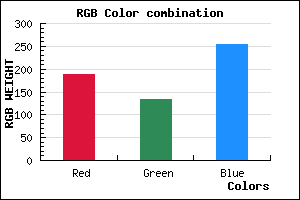
RGB percentage values corresponding to this are 188, 133, 255.
Html color #BC85FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC85FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC85FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC85FF Hex Color Conversion

|

|
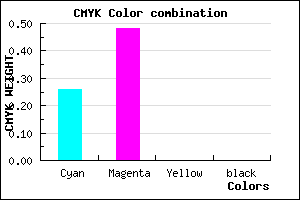
CMYK Css #BC85FF Color code combination mixer
RGB Css #BC85FF Color Code Combination Mixer
Css #BC85FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC85FF hex color
a{ color: #BC85FF; }
css h1,h2,h3,h4,h5,h6 : #BC85FF
h1,h2,h3,h4,h5,h6{ color: #BC85FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,133,255 Text color with hexadecimal code
Text font color is Rgb (188,133,255)
color css codes
Luminosity of css #BC85FF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #BC85FF (188,133,255) #BC85FF
- #AA6CFA (170,108,250) #AA6CFA
- #9853F5 (152,83,245) #9853F5
- #863AF0 (134,58,240) #863AF0
- #7421EB (116,33,235) #7421EB
- #6208E6 (98,8,230) #6208E6
- #5000E1 (80,0,225) #5000E1
- #3E00DC (62,0,220) #3E00DC
- #2C00D7 (44,0,215) #2C00D7
- #1A00D2 (26,0,210) #1A00D2
- #0800CD (8,0,205) #0800CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BC85FF hex color
Tints of css #BC85FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (188,133,255) #0000C8
- #CE97FF (206,151,255) #CE97FF
- #E0A9FF (224,169,255) #E0A9FF
- #F2BBFF (242,187,255) #F2BBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF