Rgb 188,0,123 to Css #BC007B Color code html values
Css BC007B Hex Color Code for rgb 188,0,123
Css Html color #BC007B Hex color conversions, schemes, palette, combination, mixer, to rgb 188,0,123 colour codes.
Div Background-color : #BC007B
.div{ background-color : #BC007B; }
html #BC007B color code
Text/Font color #BC007B
.text{ color : #BC007B; }
My text html color #BC007B hex color code
Border html color #BC007B hex color code
.border{ border:3px solid : #BC007B; }
My div border color
Outline hex color #BC007B
.outline{ outline:2px solid #BC007B; }
My text outline color #BC007B
css #BC007B Color code html chart

|

|
css Text shadow : #BC007B color
.shadow{ text-shadow: 10px 10px 10px #BC007B; }
My text shadow
Css box shadow : #BC007B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC007B; }
My box shadow
Css Gradient html color #BC007B code
.gradient{ background-color:#BC007B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC007B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC007B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC007B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC007B 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC007B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC007B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC007B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC007B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC007B Color code html values
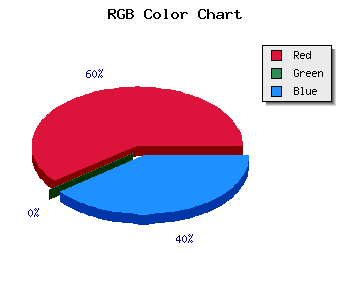
#BC007B hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 0% green and 48.24% blue.
RGB percentage values corresponding to this are 188, 0, 123.
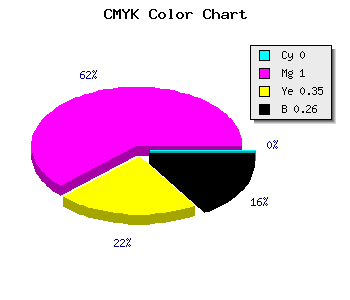
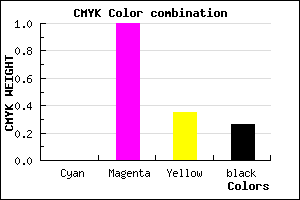
Html color #BC007B has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC007B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC007B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC007B Hex Color Conversion

|

|
CMYK Css #BC007B Color code combination mixer
RGB Css #BC007B Color Code Combination Mixer
Css #BC007B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC007B hex color
a{ color: #BC007B; }
css h1,h2,h3,h4,h5,h6 : #BC007B
h1,h2,h3,h4,h5,h6{ color: #BC007B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,0,123 Text color with hexadecimal code
Text font color is Rgb (188,0,123)
color css codes
Luminosity of css #BC007B hex color
- #18000f (1572879) #18000f
- #4c0030 (4980784) #4c0030
- #7e0050 (8257616) #7e0050
- #b20071 (11665521) #b20071
- #e40091 (14942353) #e40091
- #ff19ab (16718251) #ff19ab
- #ff4bbd (16731069) #ff4bbd
- #ff7fd0 (16744400) #ff7fd0
- #ffb1e3 (16757219) #ffb1e3
- #ffe5f6 (16770550) #ffe5f6
- lighter/Darker shades: Hex values:
- #BC007B (188,0,123) #BC007B
- #AA0076 (170,0,118) #AA0076
- #980071 (152,0,113) #980071
- #86006C (134,0,108) #86006C
- #740067 (116,0,103) #740067
- #620062 (98,0,98) #620062
- #50005D (80,0,93) #50005D
- #3E0058 (62,0,88) #3E0058
- #2C0053 (44,0,83) #2C0053
- #1A004E (26,0,78) #1A004E
- #080049 (8,0,73) #080049
- #000044 (0,0,68) #000044
Color Shades of css #BC007B hex color
Tints of css #BC007B hex color
- Darker/lighter shades: Hex color values:
- #000044 (188,0,123) #000044
- #CE128D (206,18,141) #CE128D
- #E0249F (224,36,159) #E0249F
- #F236B1 (242,54,177) #F236B1
- #FF48C3 (255,72,195) #FF48C3
- #FF5AD5 (255,90,213) #FF5AD5
- #FF6CE7 (255,108,231) #FF6CE7
- #FF7EF9 (255,126,249) #FF7EF9
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF