Rgb 187,80,255 to Css #BB50FF Color code html values
Css BB50FF Hex Color Code for rgb 187,80,255
Css Html color #BB50FF Hex color conversions, schemes, palette, combination, mixer, to rgb 187,80,255 colour codes.
Div Background-color : #BB50FF
.div{ background-color : #BB50FF; }
html #BB50FF color code
Text/Font color #BB50FF
.text{ color : #BB50FF; }
My text html color #BB50FF hex color code
Border html color #BB50FF hex color code
.border{ border:3px solid : #BB50FF; }
My div border color
Outline hex color #BB50FF
.outline{ outline:2px solid #BB50FF; }
My text outline color #BB50FF
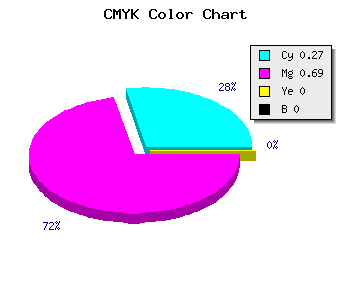
css #BB50FF Color code html chart

|

|
css Text shadow : #BB50FF color
.shadow{ text-shadow: 10px 10px 10px #BB50FF; }
My text shadow
Css box shadow : #BB50FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB50FF; }
My box shadow
Css Gradient html color #BB50FF code
.gradient{ background-color:#BB50FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB50FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB50FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB50FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB50FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB50FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB50FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB50FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB50FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB50FF Color code html values
#BB50FF hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 31.37% green and 100% blue.
RGB percentage values corresponding to this are 187, 80, 255.
Html color #BB50FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB50FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB50FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB50FF Hex Color Conversion

|

|
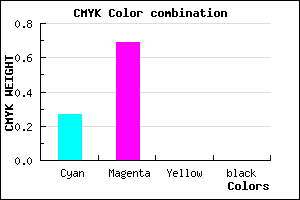
CMYK Css #BB50FF Color code combination mixer
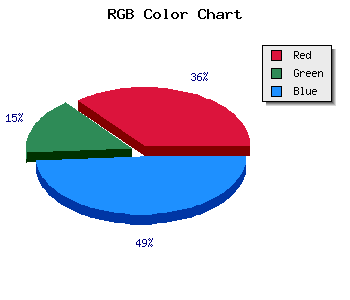
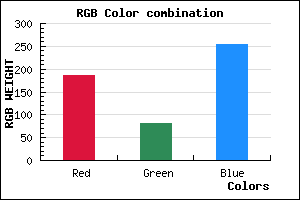
RGB Css #BB50FF Color Code Combination Mixer
Css #BB50FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB50FF hex color
a{ color: #BB50FF; }
css h1,h2,h3,h4,h5,h6 : #BB50FF
h1,h2,h3,h4,h5,h6{ color: #BB50FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,80,255 Text color with hexadecimal code
Text font color is Rgb (187,80,255)
color css codes
Luminosity of css #BB50FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #BB50FF (187,80,255) #BB50FF
- #A937FA (169,55,250) #A937FA
- #971EF5 (151,30,245) #971EF5
- #8505F0 (133,5,240) #8505F0
- #7300EB (115,0,235) #7300EB
- #6100E6 (97,0,230) #6100E6
- #4F00E1 (79,0,225) #4F00E1
- #3D00DC (61,0,220) #3D00DC
- #2B00D7 (43,0,215) #2B00D7
- #1900D2 (25,0,210) #1900D2
- #0700CD (7,0,205) #0700CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BB50FF hex color
Tints of css #BB50FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (187,80,255) #0000C8
- #CD62FF (205,98,255) #CD62FF
- #DF74FF (223,116,255) #DF74FF
- #F186FF (241,134,255) #F186FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF