Rgb 187,187,207 to Css #BBBBCF Color code html values
Css BBBBCF Hex Color Code for rgb 187,187,207
Css Html color #BBBBCF Hex color conversions, schemes, palette, combination, mixer, to rgb 187,187,207 colour codes.
Div Background-color : #BBBBCF
.div{ background-color : #BBBBCF; }
html #BBBBCF color code
Text/Font color #BBBBCF
.text{ color : #BBBBCF; }
My text html color #BBBBCF hex color code
Border html color #BBBBCF hex color code
.border{ border:3px solid : #BBBBCF; }
My div border color
Outline hex color #BBBBCF
.outline{ outline:2px solid #BBBBCF; }
My text outline color #BBBBCF
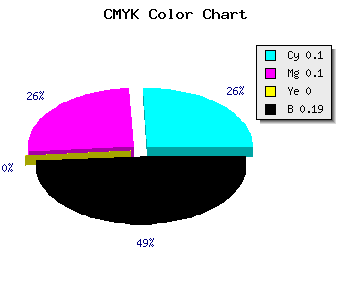
css #BBBBCF Color code html chart

|

|
css Text shadow : #BBBBCF color
.shadow{ text-shadow: 10px 10px 10px #BBBBCF; }
My text shadow
Css box shadow : #BBBBCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBBBCF; }
My box shadow
Css Gradient html color #BBBBCF code
.gradient{ background-color:#BBBBCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBBBCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBBBCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBBBCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBBBCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBBBCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBBBCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBBBCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBBBCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBBBCF Color code html values
#BBBBCF hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 73.33% green and 81.18% blue.
RGB percentage values corresponding to this are 187, 187, 207.
Html color #BBBBCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBBBCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBBBCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBBBCF Hex Color Conversion

|

|
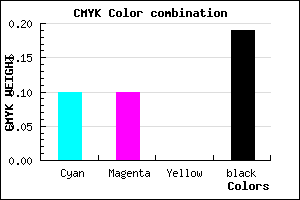
CMYK Css #BBBBCF Color code combination mixer
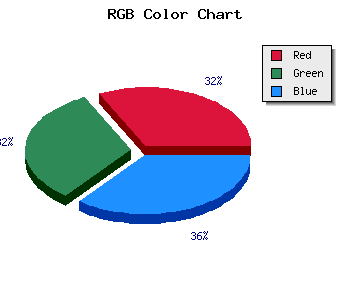
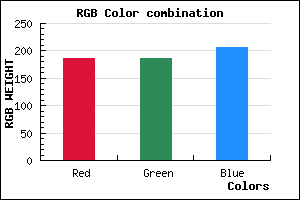
RGB Css #BBBBCF Color Code Combination Mixer
Css #BBBBCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBBBCF hex color
a{ color: #BBBBCF; }
css h1,h2,h3,h4,h5,h6 : #BBBBCF
h1,h2,h3,h4,h5,h6{ color: #BBBBCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,187,207 Text color with hexadecimal code
Text font color is Rgb (187,187,207)
color css codes
Luminosity of css #BBBBCF hex color
- #0a0a0e (657934) #0a0a0e
- #1f1f2d (2039597) #1f1f2d
- #34344a (3421258) #34344a
- #4a4a68 (4868712) #4a4a68
- #5e5e86 (6184582) #5e5e86
- #7878a0 (7895200) #7878a0
- #9595b5 (9803189) #9595b5
- #b4b4ca (11842762) #b4b4ca
- #d1d1df (13750751) #d1d1df
- #f0f0f4 (15790324) #f0f0f4
- lighter/Darker shades: Hex values:
- #BBBBCF (187,187,207) #BBBBCF
- #A9A2CA (169,162,202) #A9A2CA
- #9789C5 (151,137,197) #9789C5
- #8570C0 (133,112,192) #8570C0
- #7357BB (115,87,187) #7357BB
- #613EB6 (97,62,182) #613EB6
- #4F25B1 (79,37,177) #4F25B1
- #3D0CAC (61,12,172) #3D0CAC
- #2B00A7 (43,0,167) #2B00A7
- #1900A2 (25,0,162) #1900A2
- #07009D (7,0,157) #07009D
- #000098 (0,0,152) #000098
Color Shades of css #BBBBCF hex color
Tints of css #BBBBCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (187,187,207) #000098
- #CDCDE1 (205,205,225) #CDCDE1
- #DFDFF3 (223,223,243) #DFDFF3
- #F1F1FF (241,241,255) #F1F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF