Rgb 187,186,250 to Css #BBBAFA Color code html values
Css BBBAFA Hex Color Code for rgb 187,186,250
Css Html color #BBBAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 187,186,250 colour codes.
Div Background-color : #BBBAFA
.div{ background-color : #BBBAFA; }
html #BBBAFA color code
Text/Font color #BBBAFA
.text{ color : #BBBAFA; }
My text html color #BBBAFA hex color code
Border html color #BBBAFA hex color code
.border{ border:3px solid : #BBBAFA; }
My div border color
Outline hex color #BBBAFA
.outline{ outline:2px solid #BBBAFA; }
My text outline color #BBBAFA
css #BBBAFA Color code html chart

|

|
css Text shadow : #BBBAFA color
.shadow{ text-shadow: 10px 10px 10px #BBBAFA; }
My text shadow
Css box shadow : #BBBAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBBAFA; }
My box shadow
Css Gradient html color #BBBAFA code
.gradient{ background-color:#BBBAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBBAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBBAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBBAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBBAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBBAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBBAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBBAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBBAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBBAFA Color code html values
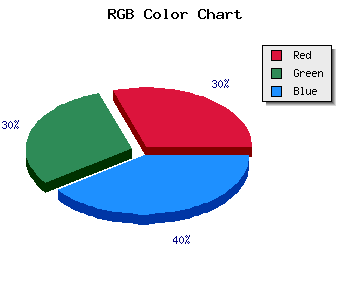
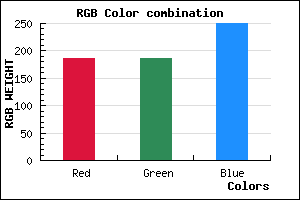
#BBBAFA hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 72.94% green and 98.04% blue.
RGB percentage values corresponding to this are 187, 186, 250.
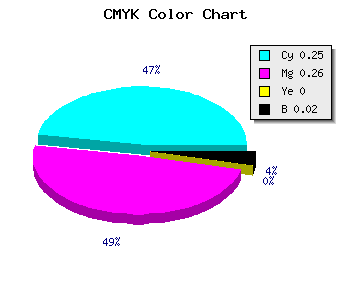
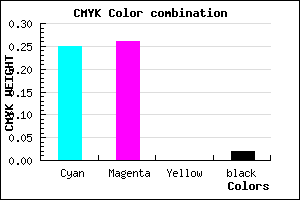
Html color #BBBAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBBAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBBAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBBAFA Hex Color Conversion

|

|
CMYK Css #BBBAFA Color code combination mixer
RGB Css #BBBAFA Color Code Combination Mixer
Css #BBBAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBBAFA hex color
a{ color: #BBBAFA; }
css h1,h2,h3,h4,h5,h6 : #BBBAFA
h1,h2,h3,h4,h5,h6{ color: #BBBAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,186,250 Text color with hexadecimal code
Text font color is Rgb (187,186,250)
color css codes
Luminosity of css #BBBAFA hex color
- #020216 (131606) #020216
- #070547 (460103) #070547
- #0b0876 (723062) #0b0876
- #0f0ca6 (986278) #0f0ca6
- #140fd5 (1314773) #140fd5
- #2d28f0 (2959600) #2d28f0
- #5b57f3 (5986291) #5b57f3
- #8a88f6 (9079030) #8a88f6
- #b8b6fa (12105466) #b8b6fa
- #e7e7fd (15198205) #e7e7fd
- lighter/Darker shades: Hex values:
- #BBBAFA (187,186,250) #BBBAFA
- #A9A1F5 (169,161,245) #A9A1F5
- #9788F0 (151,136,240) #9788F0
- #856FEB (133,111,235) #856FEB
- #7356E6 (115,86,230) #7356E6
- #613DE1 (97,61,225) #613DE1
- #4F24DC (79,36,220) #4F24DC
- #3D0BD7 (61,11,215) #3D0BD7
- #2B00D2 (43,0,210) #2B00D2
- #1900CD (25,0,205) #1900CD
- #0700C8 (7,0,200) #0700C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BBBAFA hex color
Tints of css #BBBAFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (187,186,250) #0000C3
- #CDCCFF (205,204,255) #CDCCFF
- #DFDEFF (223,222,255) #DFDEFF
- #F1F0FF (241,240,255) #F1F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF