Rgb 187,182,226 to Css #BBB6E2 Color code html values
Css BBB6E2 Hex Color Code for rgb 187,182,226
Css Html color #BBB6E2 Hex color conversions, schemes, palette, combination, mixer, to rgb 187,182,226 colour codes.
Div Background-color : #BBB6E2
.div{ background-color : #BBB6E2; }
html #BBB6E2 color code
Text/Font color #BBB6E2
.text{ color : #BBB6E2; }
My text html color #BBB6E2 hex color code
Border html color #BBB6E2 hex color code
.border{ border:3px solid : #BBB6E2; }
My div border color
Outline hex color #BBB6E2
.outline{ outline:2px solid #BBB6E2; }
My text outline color #BBB6E2
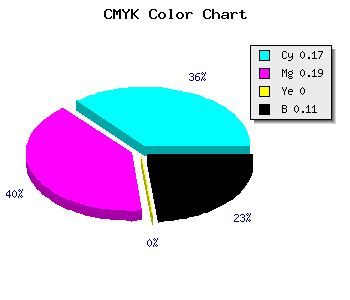
css #BBB6E2 Color code html chart

|

|
css Text shadow : #BBB6E2 color
.shadow{ text-shadow: 10px 10px 10px #BBB6E2; }
My text shadow
Css box shadow : #BBB6E2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBB6E2; }
My box shadow
Css Gradient html color #BBB6E2 code
.gradient{ background-color:#BBB6E2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBB6E2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBB6E2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBB6E2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBB6E2 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBB6E2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBB6E2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBB6E2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBB6E2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBB6E2 Color code html values
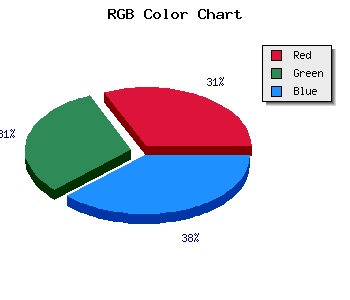
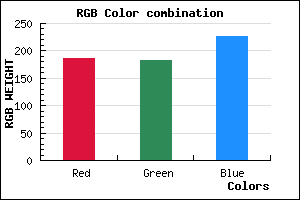
#BBB6E2 hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 71.37% green and 88.63% blue.
RGB percentage values corresponding to this are 187, 182, 226.
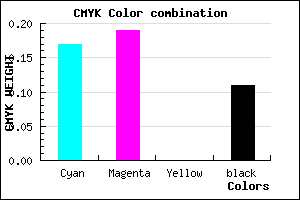
Html color #BBB6E2 has 0% cyan, 0% magenta, 0% yellow and 29% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBB6E2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBB6E2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBB6E2 Hex Color Conversion

|

|
CMYK Css #BBB6E2 Color code combination mixer
RGB Css #BBB6E2 Color Code Combination Mixer
Css #BBB6E2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBB6E2 hex color
a{ color: #BBB6E2; }
css h1,h2,h3,h4,h5,h6 : #BBB6E2
h1,h2,h3,h4,h5,h6{ color: #BBB6E2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,182,226 Text color with hexadecimal code
Text font color is Rgb (187,182,226)
color css codes
Luminosity of css #BBB6E2 hex color
- #080711 (526097) #080711
- #191636 (1644086) #191636
- #2a245a (2761818) #2a245a
- #3c337f (3945343) #3c337f
- #4c41a3 (4997539) #4c41a3
- #665abe (6707902) #665abe
- #877ecc (8879820) #877ecc
- #aaa3db (11183067) #aaa3db
- #cbc7e9 (13354985) #cbc7e9
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #BBB6E2 (187,182,226) #BBB6E2
- #A99DDD (169,157,221) #A99DDD
- #9784D8 (151,132,216) #9784D8
- #856BD3 (133,107,211) #856BD3
- #7352CE (115,82,206) #7352CE
- #6139C9 (97,57,201) #6139C9
- #4F20C4 (79,32,196) #4F20C4
- #3D07BF (61,7,191) #3D07BF
- #2B00BA (43,0,186) #2B00BA
- #1900B5 (25,0,181) #1900B5
- #0700B0 (7,0,176) #0700B0
- #0000AB (0,0,171) #0000AB
Color Shades of css #BBB6E2 hex color
Tints of css #BBB6E2 hex color
- Darker/lighter shades: Hex color values:
- #0000AB (187,182,226) #0000AB
- #CDC8F4 (205,200,244) #CDC8F4
- #DFDAFF (223,218,255) #DFDAFF
- #F1ECFF (241,236,255) #F1ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF