Rgb 187,182,202 to Css #BBB6CA Color code html values
Css BBB6CA Hex Color Code for rgb 187,182,202
Css Html color #BBB6CA Hex color conversions, schemes, palette, combination, mixer, to rgb 187,182,202 colour codes.
Div Background-color : #BBB6CA
.div{ background-color : #BBB6CA; }
html #BBB6CA color code
Text/Font color #BBB6CA
.text{ color : #BBB6CA; }
My text html color #BBB6CA hex color code
Border html color #BBB6CA hex color code
.border{ border:3px solid : #BBB6CA; }
My div border color
Outline hex color #BBB6CA
.outline{ outline:2px solid #BBB6CA; }
My text outline color #BBB6CA
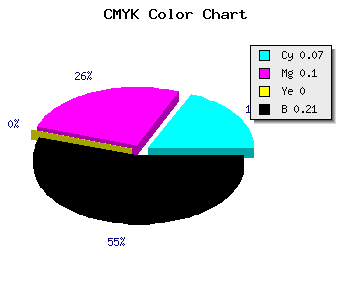
css #BBB6CA Color code html chart

|

|
css Text shadow : #BBB6CA color
.shadow{ text-shadow: 10px 10px 10px #BBB6CA; }
My text shadow
Css box shadow : #BBB6CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBB6CA; }
My box shadow
Css Gradient html color #BBB6CA code
.gradient{ background-color:#BBB6CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBB6CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBB6CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBB6CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBB6CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBB6CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBB6CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBB6CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBB6CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBB6CA Color code html values
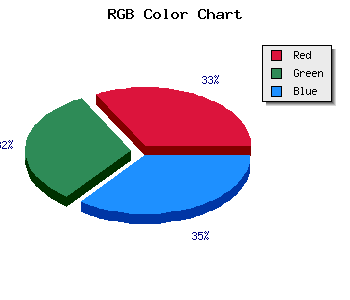
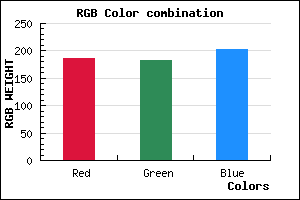
#BBB6CA hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 71.37% green and 79.22% blue.
RGB percentage values corresponding to this are 187, 182, 202.
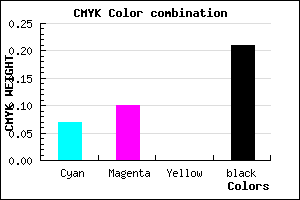
Html color #BBB6CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBB6CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBB6CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBB6CA Hex Color Conversion

|

|
CMYK Css #BBB6CA Color code combination mixer
RGB Css #BBB6CA Color Code Combination Mixer
Css #BBB6CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBB6CA hex color
a{ color: #BBB6CA; }
css h1,h2,h3,h4,h5,h6 : #BBB6CA
h1,h2,h3,h4,h5,h6{ color: #BBB6CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,182,202 Text color with hexadecimal code
Text font color is Rgb (187,182,202)
color css codes
Luminosity of css #BBB6CA hex color
- #0b0a0e (723470) #0b0a0e
- #23202c (2301996) #23202c
- #3a3549 (3814729) #3a3549
- #524b67 (5393255) #524b67
- #696084 (6905988) #696084
- #837a9e (8616606) #837a9e
- #9e97b3 (10393523) #9e97b3
- #bab5c9 (12236233) #bab5c9
- #d5d2de (14013150) #d5d2de
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #BBB6CA (187,182,202) #BBB6CA
- #A99DC5 (169,157,197) #A99DC5
- #9784C0 (151,132,192) #9784C0
- #856BBB (133,107,187) #856BBB
- #7352B6 (115,82,182) #7352B6
- #6139B1 (97,57,177) #6139B1
- #4F20AC (79,32,172) #4F20AC
- #3D07A7 (61,7,167) #3D07A7
- #2B00A2 (43,0,162) #2B00A2
- #19009D (25,0,157) #19009D
- #070098 (7,0,152) #070098
- #000093 (0,0,147) #000093
Color Shades of css #BBB6CA hex color
Tints of css #BBB6CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (187,182,202) #000093
- #CDC8DC (205,200,220) #CDC8DC
- #DFDAEE (223,218,238) #DFDAEE
- #F1ECFF (241,236,255) #F1ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF