Rgb 187,180,220 to Css #BBB4DC Color code html values
Css BBB4DC Hex Color Code for rgb 187,180,220
Css Html color #BBB4DC Hex color conversions, schemes, palette, combination, mixer, to rgb 187,180,220 colour codes.
Div Background-color : #BBB4DC
.div{ background-color : #BBB4DC; }
html #BBB4DC color code
Text/Font color #BBB4DC
.text{ color : #BBB4DC; }
My text html color #BBB4DC hex color code
Border html color #BBB4DC hex color code
.border{ border:3px solid : #BBB4DC; }
My div border color
Outline hex color #BBB4DC
.outline{ outline:2px solid #BBB4DC; }
My text outline color #BBB4DC
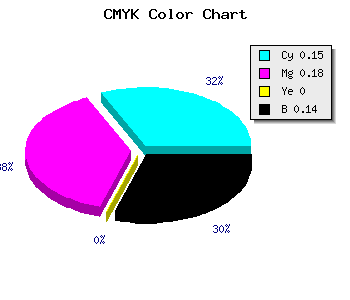
css #BBB4DC Color code html chart

|

|
css Text shadow : #BBB4DC color
.shadow{ text-shadow: 10px 10px 10px #BBB4DC; }
My text shadow
Css box shadow : #BBB4DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBB4DC; }
My box shadow
Css Gradient html color #BBB4DC code
.gradient{ background-color:#BBB4DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBB4DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBB4DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBB4DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBB4DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBB4DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBB4DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBB4DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBB4DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBB4DC Color code html values
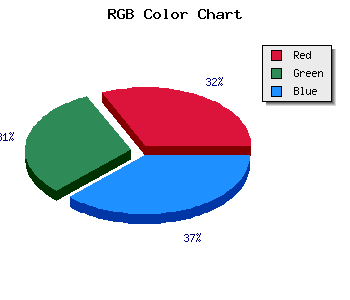
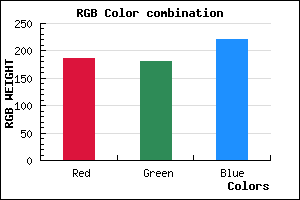
#BBB4DC hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 70.59% green and 86.27% blue.
RGB percentage values corresponding to this are 187, 180, 220.
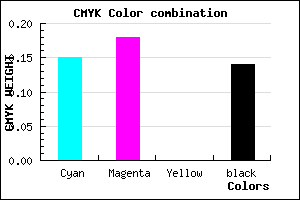
Html color #BBB4DC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBB4DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBB4DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBB4DC Hex Color Conversion

|

|
CMYK Css #BBB4DC Color code combination mixer
RGB Css #BBB4DC Color Code Combination Mixer
Css #BBB4DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBB4DC hex color
a{ color: #BBB4DC; }
css h1,h2,h3,h4,h5,h6 : #BBB4DC
h1,h2,h3,h4,h5,h6{ color: #BBB4DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,180,220 Text color with hexadecimal code
Text font color is Rgb (187,180,220)
color css codes
Luminosity of css #BBB4DC hex color
- #090810 (591888) #090810
- #1d1834 (1906740) #1d1834
- #302856 (3156054) #302856
- #433979 (4405625) #433979
- #56489c (5654684) #56489c
- #7062b6 (7365302) #7062b6
- #8f84c6 (9405638) #8f84c6
- #afa8d6 (11512022) #afa8d6
- #cecae6 (13552358) #cecae6
- #efedf7 (15724023) #efedf7
- lighter/Darker shades: Hex values:
- #BBB4DC (187,180,220) #BBB4DC
- #A99BD7 (169,155,215) #A99BD7
- #9782D2 (151,130,210) #9782D2
- #8569CD (133,105,205) #8569CD
- #7350C8 (115,80,200) #7350C8
- #6137C3 (97,55,195) #6137C3
- #4F1EBE (79,30,190) #4F1EBE
- #3D05B9 (61,5,185) #3D05B9
- #2B00B4 (43,0,180) #2B00B4
- #1900AF (25,0,175) #1900AF
- #0700AA (7,0,170) #0700AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #BBB4DC hex color
Tints of css #BBB4DC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (187,180,220) #0000A5
- #CDC6EE (205,198,238) #CDC6EE
- #DFD8FF (223,216,255) #DFD8FF
- #F1EAFF (241,234,255) #F1EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF