Rgb 187,174,220 to Css #BBAEDC Color code html values
Css BBAEDC Hex Color Code for rgb 187,174,220
Css Html color #BBAEDC Hex color conversions, schemes, palette, combination, mixer, to rgb 187,174,220 colour codes.
Div Background-color : #BBAEDC
.div{ background-color : #BBAEDC; }
html #BBAEDC color code
Text/Font color #BBAEDC
.text{ color : #BBAEDC; }
My text html color #BBAEDC hex color code
Border html color #BBAEDC hex color code
.border{ border:3px solid : #BBAEDC; }
My div border color
Outline hex color #BBAEDC
.outline{ outline:2px solid #BBAEDC; }
My text outline color #BBAEDC
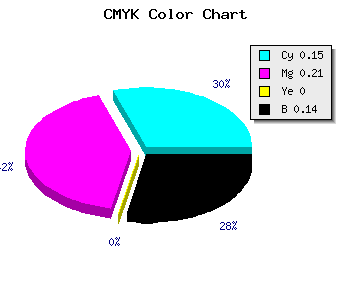
css #BBAEDC Color code html chart

|

|
css Text shadow : #BBAEDC color
.shadow{ text-shadow: 10px 10px 10px #BBAEDC; }
My text shadow
Css box shadow : #BBAEDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBAEDC; }
My box shadow
Css Gradient html color #BBAEDC code
.gradient{ background-color:#BBAEDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBAEDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBAEDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBAEDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBAEDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBAEDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBAEDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBAEDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBAEDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBAEDC Color code html values
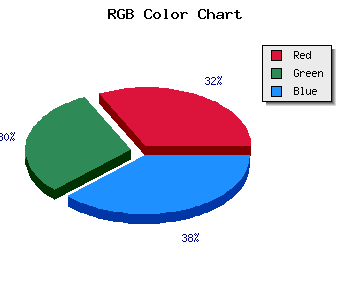
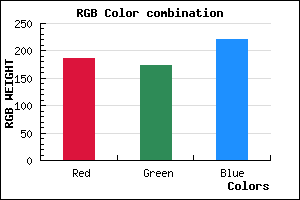
#BBAEDC hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 68.24% green and 86.27% blue.
RGB percentage values corresponding to this are 187, 174, 220.
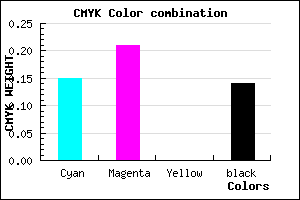
Html color #BBAEDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBAEDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBAEDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBAEDC Hex Color Conversion

|

|
CMYK Css #BBAEDC Color code combination mixer
RGB Css #BBAEDC Color Code Combination Mixer
Css #BBAEDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBAEDC hex color
a{ color: #BBAEDC; }
css h1,h2,h3,h4,h5,h6 : #BBAEDC
h1,h2,h3,h4,h5,h6{ color: #BBAEDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,174,220 Text color with hexadecimal code
Text font color is Rgb (187,174,220)
color css codes
Luminosity of css #BBAEDC hex color
- #0a0711 (657169) #0a0711
- #1f1735 (2037557) #1f1735
- #342658 (3417688) #342658
- #4a367c (4863612) #4a367c
- #5e459f (6178207) #5e459f
- #785eba (7888570) #785eba
- #9581c9 (9798089) #9581c9
- #b4a6d8 (11839192) #b4a6d8
- #d1c9e7 (13748711) #d1c9e7
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #BBAEDC (187,174,220) #BBAEDC
- #A995D7 (169,149,215) #A995D7
- #977CD2 (151,124,210) #977CD2
- #8563CD (133,99,205) #8563CD
- #734AC8 (115,74,200) #734AC8
- #6131C3 (97,49,195) #6131C3
- #4F18BE (79,24,190) #4F18BE
- #3D00B9 (61,0,185) #3D00B9
- #2B00B4 (43,0,180) #2B00B4
- #1900AF (25,0,175) #1900AF
- #0700AA (7,0,170) #0700AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #BBAEDC hex color
Tints of css #BBAEDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (187,174,220) #0000A5
- #CDC0EE (205,192,238) #CDC0EE
- #DFD2FF (223,210,255) #DFD2FF
- #F1E4FF (241,228,255) #F1E4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF