Rgb 187,173,245 to Css #BBADF5 Color code html values
Css BBADF5 Hex Color Code for rgb 187,173,245
Css Html color #BBADF5 Hex color conversions, schemes, palette, combination, mixer, to rgb 187,173,245 colour codes.
Div Background-color : #BBADF5
.div{ background-color : #BBADF5; }
html #BBADF5 color code
Text/Font color #BBADF5
.text{ color : #BBADF5; }
My text html color #BBADF5 hex color code
Border html color #BBADF5 hex color code
.border{ border:3px solid : #BBADF5; }
My div border color
Outline hex color #BBADF5
.outline{ outline:2px solid #BBADF5; }
My text outline color #BBADF5
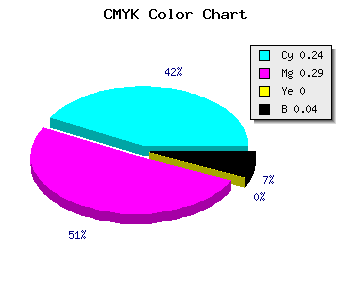
css #BBADF5 Color code html chart

|

|
css Text shadow : #BBADF5 color
.shadow{ text-shadow: 10px 10px 10px #BBADF5; }
My text shadow
Css box shadow : #BBADF5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBADF5; }
My box shadow
Css Gradient html color #BBADF5 code
.gradient{ background-color:#BBADF5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBADF5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBADF5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBADF5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBADF5 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBADF5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBADF5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBADF5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBADF5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBADF5 Color code html values
#BBADF5 hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 67.84% green and 96.08% blue.
RGB percentage values corresponding to this are 187, 173, 245.
Html color #BBADF5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBADF5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBADF5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBADF5 Hex Color Conversion

|

|
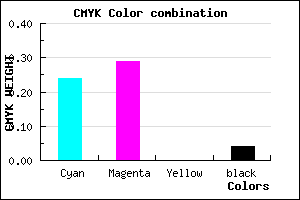
CMYK Css #BBADF5 Color code combination mixer
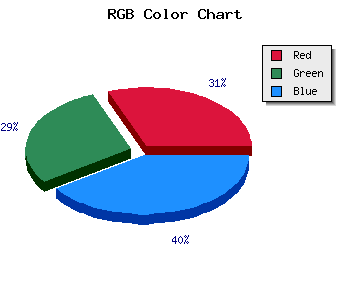
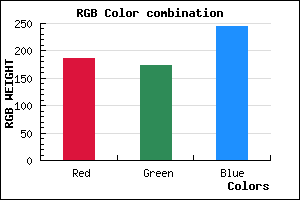
RGB Css #BBADF5 Color Code Combination Mixer
Css #BBADF5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBADF5 hex color
a{ color: #BBADF5; }
css h1,h2,h3,h4,h5,h6 : #BBADF5
h1,h2,h3,h4,h5,h6{ color: #BBADF5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,173,245 Text color with hexadecimal code
Text font color is Rgb (187,173,245)
color css codes
Luminosity of css #BBADF5 hex color
- #060315 (394005) #060315
- #130844 (1247300) #130844
- #200e70 (2100848) #200e70
- #2d139f (2954143) #2d139f
- #3a19cb (3807691) #3a19cb
- #5432e6 (5518054) #5432e6
- #795eec (7954156) #795eec
- #a08df1 (10522097) #a08df1
- #c5b9f7 (12958199) #c5b9f7
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #BBADF5 (187,173,245) #BBADF5
- #A994F0 (169,148,240) #A994F0
- #977BEB (151,123,235) #977BEB
- #8562E6 (133,98,230) #8562E6
- #7349E1 (115,73,225) #7349E1
- #6130DC (97,48,220) #6130DC
- #4F17D7 (79,23,215) #4F17D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
- #0700C3 (7,0,195) #0700C3
- #0000BE (0,0,190) #0000BE
Color Shades of css #BBADF5 hex color
Tints of css #BBADF5 hex color
- Darker/lighter shades: Hex color values:
- #0000BE (187,173,245) #0000BE
- #CDBFFF (205,191,255) #CDBFFF
- #DFD1FF (223,209,255) #DFD1FF
- #F1E3FF (241,227,255) #F1E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF